案例学习 - Luvocracy的iOS7重设计
现在是阳光着的周日午后。接下来要敲的字,让我觉得很艰难。
2013年11月29日,我的小喵,推推,永远的离开了我。
仍然有些难以相信这是真的,哪怕是这样写下来。回头看看最近两个月博客当中的记录,从9月底开始,推推生病,确诊心脏病,到住院、监护、带回家调养、状态好转、恶化...终于到了这么一天,需要将终点记录下来。2006年到如今,这7年半的时间,我好想和推推一起再重新来过一次,好想。
每天都觉得眼泪已经哭干了,每天仍时不时的就会哭出来,心疼、想念、愧疚,各种情绪交织在一起无法停下;夜里梦到她,也会叫着她的名字哭着醒来。这周末本不想再做任何事情,包括更新博客,但是什么都不做时,难受便没有止境一样,所以还是尽力做些事,尽力让自己知道生活还要继续下去,带着对推推的想念。总有一天,还会可以再见到的,推推一定还会记得我,会钻到我怀里窝起来,再也不分开了。
就说到这里吧,来看这次的译文,又是一篇iOS7重设计案例。
这里进入译文。iOS7刚刚发布时,我们正好在打造一款用在iPhone和iPad上的新应用,同时也在改良我们的品牌和视觉设计策略。iOS7的发布让我们看到了一个独特的机遇,我们可以利用这个机会来推动视觉风格的转变,使其更贴近新系统的设计主题。
我们将iOS7的三大设计主旨——“依从”、“清晰”和“纵深”牢记在心,并运用到我们的界面和体验设计工作当中。
从外观的角度讲,iOS6版本的Luvocracy已经相当扁平了,界面元素简洁易用,其实在很多方面已经符合iOS7的设计主题了。在重设计过程中,我们很小心的将其中的重要元素保留下来,而同时对应用当中一些特定的部分进行了微调或大改。本文中,我将为大家介绍一下这次视觉升级工作中的一些重设计要点。
iOS6 vs. iOS7
“好的设计要做到尽量的‘小’——少,而更好——这可以使最精华的东西得到聚焦,使产品减负。回归纯净,回归质朴。” - Dieter Rams
快速操作面板
我们在Luvocracy中使用一横两竖的卡片式布局来展示所有的产品,并为每一个卡片增加了快速操作面板,使用户可以更加轻松的对每个产品进行“喜爱”、“关注”和“分享”操作。快速操作面板可以让用户聚焦在当前界面的内容上,而不会被额外的界面干扰注意力。
产品卡片和快速操作面板
缩进的列表单元
对于iOS7版本,我们重新思考了视觉框架的使用方式。通过使用iOS7风格的15像素缩进样式,内容层次可以变得更清晰;而且因为左右侧边框被打破,所以内容更贴近屏幕边缘,整个界面看上去比iOS6版本有了更多的可用空间。
“设置”界面在iOS7(左)和iOS6(右)当中的对比
“好的设计能体现出产品的结构,使产品能够被理解。再好些的情况是,设计能够以符合用户直觉的方式让产品清晰的体现出自身的功能。优秀的设计是具有自解释性的。” - Dieter Rams
关键色
正如我们在iOS7自带应用当中见到的,关键色的运用可以在不增加界面复杂度、不干扰内容的情况下引导用户完成操作。
在iOS7版本的Luvocracy中,我们将原先交互元素上的质感效果及蓝绿的高亮色统一改为扁平的红色风格,配以中性的白色与灰色。将红色作为关键色,不仅为了增强品牌感知,而且相比于之前的版本来说更能突出元素的可交互性。
统一的红色关键色以及整体色盘
更纤细、更轻量的图标与字体
为了让内容得到更好的聚焦,我们减轻了图标的重量感,使它们的整体外观更纤细更轻量。作为品牌识别改良的一部分,我们还决定将之前用到的Proxima Nova和Arvo这两种字体统一改为Gotham,使设计得到简化。Hoefler与Frere-Jones发布的Cloud Typography让我们感到非常兴奋,他们使字体不仅能够通过Web访问,而且在各类尺寸下都能清晰优美的渲染出来。
iOS6版本(左)与iOS7版本(右)的图标对比,以及Gotham字体。
质感和重元素的移除
在iOS6和之前的时代,质感元素被无数应用所使用着,而iOS7通过彻底移除这类元素来体现界面和内容的清晰性。在重设计Luvocracy时,我们将过去的质感背景变为纯色或毛玻璃效果的背景,并移除了所有对内容产生干扰作用的渐变与阴影效果。
iOS7版本(左)与iOS6版本(右)的侧边栏样式对比
“好的设计应该是美观的——产品的美学质量与它的实用性是密不可分的,因为产品每天都会被用到,它会对用户的情感状态产生影响。只有经过精心打造的东西才会是美丽的。” - Dieter Rams
新的导航模式
如今,抽屉式的侧边导航已经是一种相当普及的UI模式了。iOS7仍然没有带给我们标准的原生范例,所以我们决定发扬新系统的创新精神,重新构想这种模式。于是,我们将概念进行抽象,制作原型,然后对一个流传在设计圈子里的概念模式进行迭代,并用在了生产版本上。
和以往依靠阴影效果来表现层叠关系的做法有所不同,我们决定使用毛玻璃层面将侧边栏与应用视图的层次关系展示出来。整个侧边栏被放置在一个毛玻璃层上,下面高度模糊化的背景图片是用户在他们的个人资料当中设置的。这种实现方式可以带来一种定制化的体验,同时也模仿了iOS7控制中心的视觉风格。此外,当用户查看侧边栏时,之前所在的界面视图会通过一种流态、有弹性的动画效果缩小成一张卡片的样子,就像iOS7多任务切换模式中的那样,而不是简单的移到侧面。
iOS7鼓励设计师们充分利用屏幕尺寸,并且不要让状态栏独立于应用视图之外。这就使得我们必须打破现有的侧边栏实现方式,否则,在侧边栏展开之后,状态栏将同时位于侧边栏和主视图之上,视觉样式将变的很怪异。为了解决这个问题,我们提出了上述的方案,使主视图缩小,以呈现容纳着侧边栏的毛玻璃层,而不是像我们在iOS6时代习惯见到的那种平移方式。
要了解更多关于这种新导航模式的实现技术,可以参考Two Toasters的开发人员写的文章。
毛玻璃层
在iOS7之前,界面深度的概念都是通过沉重的渐变和阴影效果来实现的。而在iOS7当中,我们需要依靠层面和毛玻璃效果,就像导航栏和控制中心当中体现出的那样。
iOS7版本(左)与iOS6版本(右)的侧边栏样式对比
更多对照图片
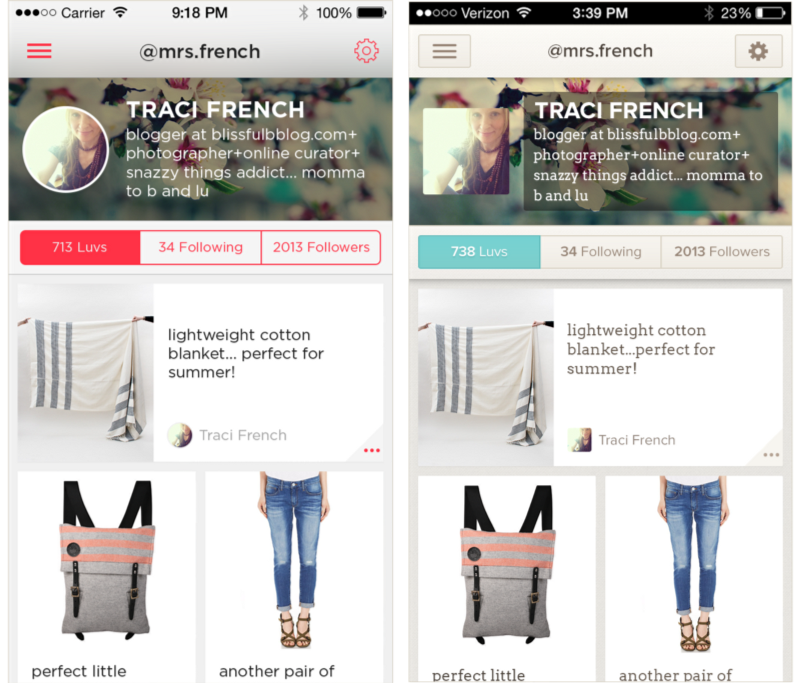
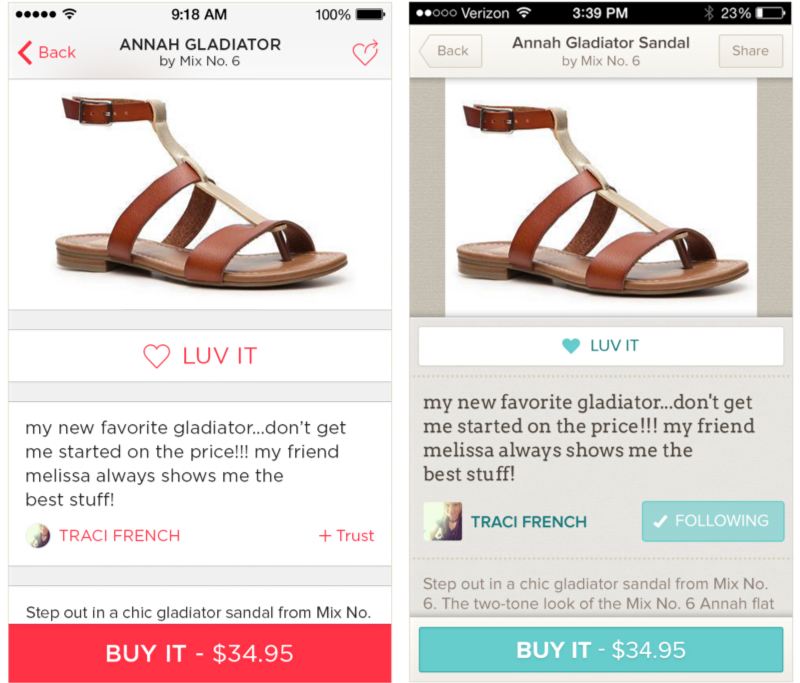
以下是新旧两个版本的更多对照图片(左7右6),也欢迎各位到App Store下载Luvocracy来进行体验。




译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。





