那些小处见大的设计细节(8) - Facebook Paper专题
好冷的一天。早上练大路时,突然见到雪花飘落在车窗上面,便对师傅讲,“下雪了诶”。师傅没有搭理我。
写了上面这段话之后顿了好久。心里沉沉的冷冷的。不想下周到来,也不想情人节/元宵节到来。那么暖的一个春节之后却是一段如此冰冷的日子,工作和生活当中将要开始有reset;不过至少在某些方面看到了“一年之计在于春”的希望,也还不坏。
说着说着要沉下去了,看看正经事情。今次不去收集Little Big Details了,因为正好看到一篇关于Paper的文章,作者从交互的角度汇总了TA所看到的22个设计亮点,蛮适合拿来做“小处见大”的。
这什么Paper的时髦我只在Beforweb里赶这么一次。在同事的手机上把玩了一会,第一感觉,确实惊艳,甚至有些震撼,翻了几个界面就看到一些非常值得学习借鉴的设计(基本都包含在本文中了);但不能不说接下来有些忙乱和无所适从的感觉,好像迷失在它的交互空间里面,或许是不大熟悉各种炫酷的交互方式及动效也未可知。
仁者见仁智者见智,无论如何,我个人的态度:这样的产品具有太强的“榜样”和“标杆”性质;在学习和“拿来”的过程里,也千万不要忽视自己产品的特性、所面向的用户群体、所要帮用户解决问题的恰当方式,等等。无脑的跟风一会毁了自己的东西,二会给业界带来坏风气。我shut up,进入正题噜。哦对了,原文提供了动态gif来演示相关动效,由于文件太大,我只在这边正文里放了较小的静态图;要看实际的动效,你可以点击每段文字后面的“查看动态gif演示”;每个gif的尺寸都蛮大的,会在新标签中打开。
1.分组界面与菜单的切换 - 右上角的“汉堡包菜单”图标与关闭图标的转换动画很巧妙,形变完成后还会有细微的弹跳动作。另外,在界面切换的过程中,列表里每个单元进出视图的次序延迟效果也很带感。(查看动态gif演示,文件9.6M)

2.关闭弹出层 - 几乎所有的弹出层或菜单都可以在没有更多滚动空间时通过继续上拉或下拉的手势来关闭;展开和关闭的动效都是像气泡一样冒出或缩回。(查看动态gif演示,文件1.8M)

3.标题的动态光泽 - 几乎所有的大标题都有漂亮而柔和的闪光效果,就像iOS设备锁屏界面中“滑动来解锁”的文字那样。如果该效果能与内容刷新的过程配合起来也许会更好。(查看动态gif演示,文件2M)

4.关闭消息(或友人视图、提醒视图) - 可以多看几次下面的演示,注意每个细节中的变化。当你下拉时,整个界面背景也会呈现带有“拖拽感”的下拉效果;消息气泡的尖角会被拉长,到一定程度后,气泡及尖角会脱离之前的“黏结点”,然后缩回到图标的位置,同时整个界面轻微弹跳着上移到原来的地方。(查看动态gif演示,文件2.5M)

5.内容的背景化加载 - 当你打开一张卡片来浏览网页时,Paper会在卡片完全展开之前就加载内容,使体验更平滑、迅速。(查看动态gif演示,文件10M)

6.关闭网页 - 注意在下滑关闭网页的过程中,界面不同部分的细节变化。当一个新页面翻转出来的时候,上面会动态的映出光源照射的效果,很酷。(查看动态gif演示,文件8.3M)

7.全景照片 - 这个特色在Paper最早发布的demo视频当中有被演示到,所以也吸引到了不少的目光。除了全景照片本身的交互方式以外,比较值得留意的是照片底部的滚动条,用来表示当前视图区域在照片整体当中的位置。有些人已经用HTML/CSS/JS复制了这一技术,这里是一篇教程。(查看动态gif演示,文件10.5M)

8.搜索 - Paper当中没有哪些动效是生涩和粗制滥造的。当你在搜索框中输入文字时,界面当中原本的内容会很自然的淡出,而且列表单元的淡出是有次序和延迟的。(查看动态gif演示,文件3.7M)

9.字体匹配 - 网页卡片上的字体与其他视图中的是不同的;Paper有意通过字体的变化来展现原页面的内容。(查看动态gif演示,文件5.8M)

10.隐藏 - 在全屏模式下查看内容卡片时,可以通过上拉卡片查看隐藏在底部的内容队列。不过继续上拉并不能让你返回到内容队列的界面当中。(查看动态gif演示,文件7.6M)

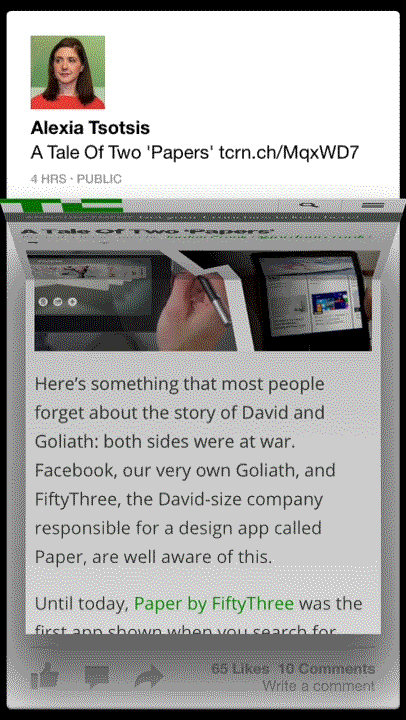
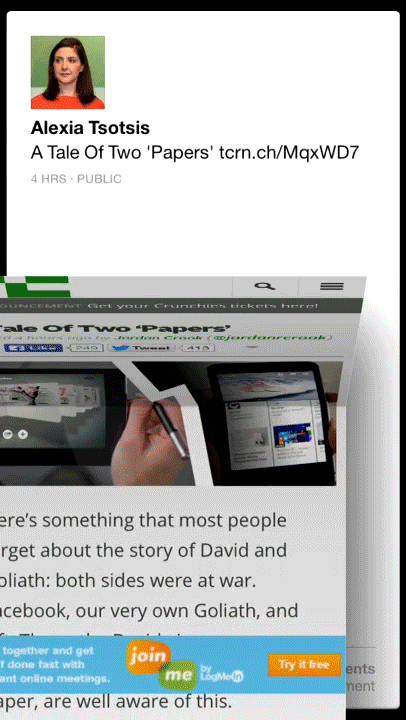
11.轻扫关闭 - 你可以通过左右轻扫来关闭一篇新闻文章,该文章会像报纸一样折叠起来变为缩略卡片的模式。(查看动态gif演示,文件3.9M)

12.聊天头像 - 挺有意思的交互模式,在以前的Facebook应用当中也有出现过。头像滑入视图后细微的弹跳效果很舒服。(查看动态gif演示,文件6.4M)

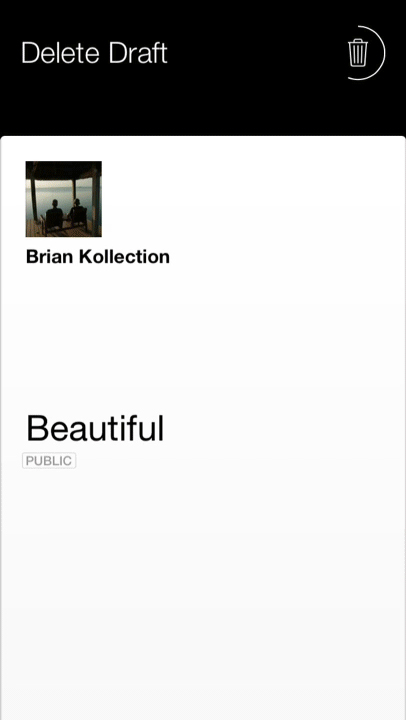
13.删除草稿 - 发布内容时,下拉界面可以展开删除按钮。如果再次下拉,并保持下拉动作,直到垃圾桶图标周围的圆环闭合,当前草稿就会被删除。(查看动态gif演示,文件3.9M)
我(英文原文作者)有些好奇为什么需要执行两次下拉,而不是使用一个“长下拉”。也许是因为设计师在测试当中发现一次下拉太容易导致误操作吧。

14.历史新闻 - 在浏览页面时,左右轻扫可以查看过往月份的内容。(查看动态gif演示,文件10M)

15.查看/关闭大图 - 通过抛掷的手势打开或关闭大图,这在Facebook的主App当中也出现过,但现在玩起来还是很有意思的感觉。(查看动态gif演示,文件6.7M)

16.开关切换 - 在这一点上我有些困惑。哪边是开哪边是关?iOS原生的开关自然是左关右开,而Paper当中左右状态下的背景样式却使“开”和“关”的表达不是很清晰。(查看动态gif演示,文件1.4M)

17.在发布内容时添加/删除照片 - 我爱这个界面中的每一个地方。照片被添加或移除过程中的动效很微妙;照片添加进来之后,原本的浅灰色提示文字也会通过动效缩小并上移,为照片腾出更多的展示空间。(查看动态gif演示,文件5.9M)

18.分类管理 - 在上半部分的大图上点击并长按,会开启分类管理。我喜欢那些小卡片不紧不慢抖动着的样子,让你觉得它们等待着被移动、重新排列、添加或移除。(查看动态gif演示,文件10.3M)

19.搜索结果 - 在搜索结果当中左右滑动,可以看到漂亮的橡皮筋拉伸效果。(查看动态gif演示,文件8.2M)

20.Likes的扩展模式 - 点击Likes最右侧的“更多”按钮,头像会依次向左下方滑去,最终成为纵向排列的扩展模式,以便同时展示头像和用户名。(查看动态gif演示,文件1.3M)

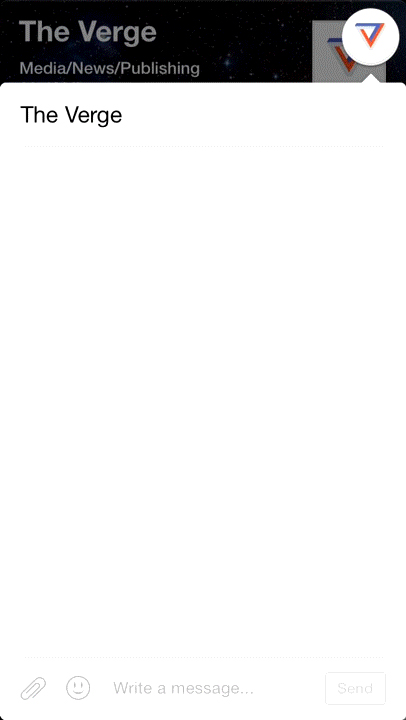
21.标题的淡入淡出 - 非常合理与细心的动效。向右滑动界面的过程中,头部的白字大标题在接近右侧图标的时候会逐渐消失,避免与图标混淆在一起;而在即将移出图标区域的时候又会逐渐呈现出来。(查看动态gif演示,文件10.3M)

22.卡片叠加及状态栏的查看 - 下拉界面可以查看之前打开并叠在当前视图后面的界面卡片,同时也可以露出系统状态栏。(查看动态gif演示,文件9.5M)

译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。
