iOS7体验报告 - 关于视觉风格、界面结构、字体、动效和可用性
好热的一周,似乎只凭视觉就能感到温度了;特别是中午,出去觅食的时候,周身都是被火焰包围的赶脚,但我却很开心,不知为什么。我从来都很喜欢夏天,穿衣脱衣也不像冬天那么麻烦,可以省去很多时间。
最近似乎在微博上念叨过多次,我开始爱上iOS7了,爱上它的各种细节,当然不包括那些过分艳丽、缺乏坚决的内置应用图标。今天这篇文章的性质,印象里在Beforweb这边还真没有先例;从前所有文章都是关于怎样做某些事情,而这篇纯粹是作者的体验报告。个人感觉还算中肯,我能在里面找到一些共鸣;不知其他朋友会有怎样的体会。正文走起吧。
这里进入译文。新版本的iOS进行了彻底的重设计。相比于过去栩栩如生的拟物化界面风格,它走向了另一个极端——光洁的令人震惊。一向以精益求精著称的苹果,这次似乎无法履行自己的诺言了。乍看上去,应用图标有些令人难过,用户界面缺乏结构,所有东西都给人一种未经打磨的感觉。
实际上,iOS7并不那么差劲,远远不是。

作为设计师,我们必须记得自己是在为用户而设计。我们要有同理心(相关阅读:八个小方法,帮你成为更具同理心的设计师),要能驾驭更加现代化的设计风格。这在如今就意味着我们要把那些来之不易的、精心打造的视觉风格拍扁;这似乎有些戏剧性。我们当中的多数都是复杂化和拟物化的受害者,而现在,到了考验我们适应能力的时候了。
关于iOS7,到目前为止,我在WWDC、MacRumors、Hacker News和John Gruber的文章当中所看到的,都是压倒性的正面反馈。没错,设计师们是会泪奔的,可是谁能责怪他们呢?他们毕竟都曾接受过同一个公司的教育,而如今,这个公司又要重新教育他们了。现在的苹果是一块空白的石板,拿着凿子与斧头的是同时掌管软、硬件设计的Jonathan Ive长官。
视觉设计
它非常平,比我当初所能预想的还要平很多。对于那些习惯了iOS界面设计规范和OS X的设计师们来说,新风格是令人震惊的;这种震惊甚至会让你怀疑自己是否还属于最酷的一代。这不太像苹果过去的风格,现在它似乎正在跟随Google、微软甚至是雅虎的步伐。无论是日历、邮件还是天气应用,你都能看到这些公司相关产品的影子。

不过,这种变化注定是要发生的。扁平化设计风格强烈的依赖于文字排版与配色,而不是通过渐变、阴影或纹理质感使内容得到突出。要更好的理解这一点,你需要把眼界放宽些,思考一下Google、雅虎、微软等公司是怎样走上这个方向的。是的,你会发现最根本的原因还是在于苹果。iPhone风格的UI模式以及Helvatica Neue Light这样的优秀字体都是苹果在现代移动设计的时代之初所宣扬的实践方式。所以,与其花时间去琢磨苹果是不是在copy其他平台的风格,还不如回头看一看历史——正是各个平台间的互相影响共同造就了真正意义上的现代移动设计风格;这种风格所面向的,是在科技方面受过良好教育的一代用户,他们并不那么熟悉拟物化风格所模仿的现实对象,例如盘式磁带、皮革封面的行事历或是扑克牌桌。

iOS7的视觉呈现方式是有深度的,而非漫无目的的。实际上,它在很多方面都做的很正确。1像素的线条、细字体、白色的整体UI,现代感十足。与安卓的暗色/灰色UI或微软的黑白UI不同,苹果明确而优雅的使用着白色,感觉非常干净,且具有禅意。

视觉结构和缺乏一致性的地方
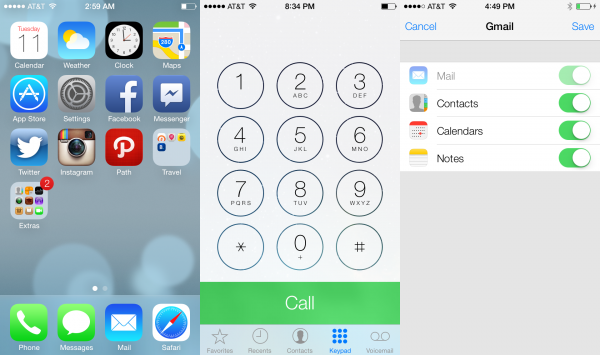
在iOS7当中,有时你会觉得很难分辨界面头部与内容之间的分隔,因为它们使用的背景色几乎相同,一个略灰一些,一个更白。按钮看上去不再像是按钮了,它们现在只是一段蓝色的文字。但同时,你又会在切换控件上看到强烈的阴影效果;更奇怪的是,在提醒事项应用中,你仍然可以看到纸质纹理的样式,另外iBooks也依然在使用木质外观。
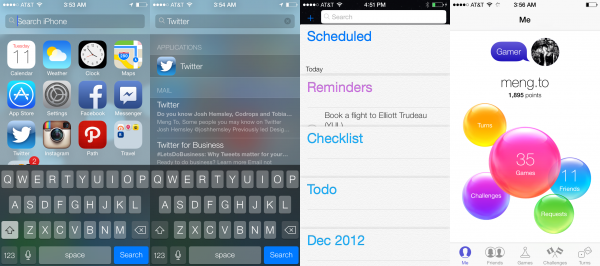
另外Spotlight功能确实不容易被发现。从前是在首屏向右滑动进入Spotlight搜索模式,而现在是在首屏向下扫。另外当你在搜索框中输入了一些文字之后,也不大容易发现怎样退出Spotlight界面。

另外某些配色在半透明的控件上表现的并不理想,甚至缺乏必要的对比度。确实不大像苹果的作风。

半透明界面
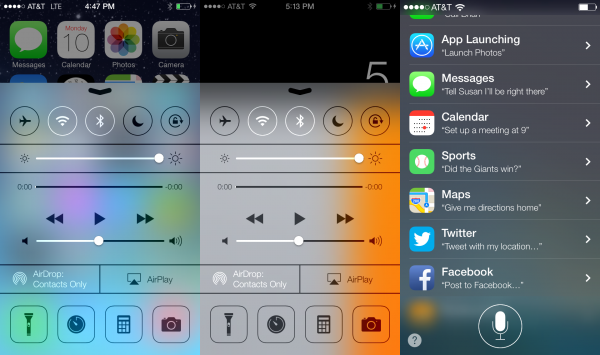
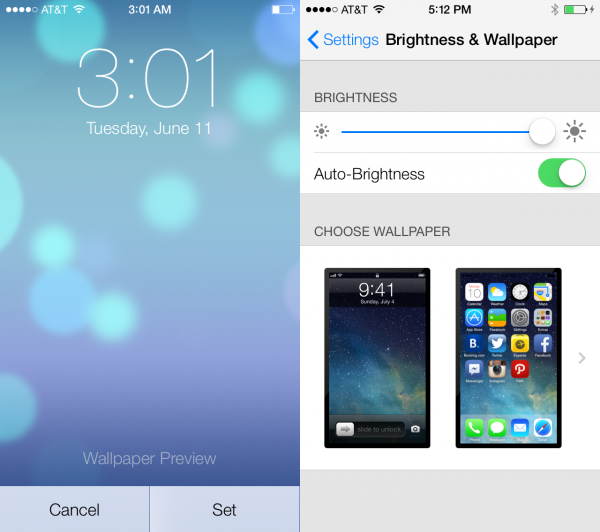
iOS7当中的模糊背景效果是我所见过的运用的最棒的,在任何内容背景下都表现不错,不会影响可读性和趣味性。其实如果预先设置几种固定的背景色的话,这种效果还是很普通的,但是在iOS7当中,所有的模糊背景效果都是基于实际界面内容生成的,而且是动态的可互动的。我确实琢磨过他们使用的是怎样的混合模式,Screen还是Overlay?

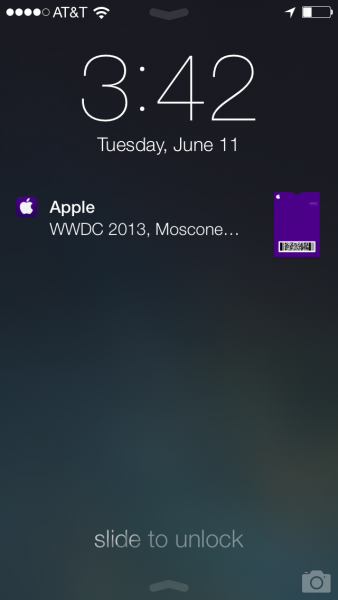
在短信应用中,你可以透过键盘看到下面模糊化的对话气泡;控制中心的背景是一层白色毛玻璃一样的面板,而通知中心则是暗灰色的,非常有现代感,整体效果看上去甚至有些像信用卡上的激光防伪标签。从某种程度上讲,这可以说是摒弃了多余的纹理和质感效果的、更具现代感的、以内容为中心的拟物化。
字体
纤细的字体表现还算良好。这种风格来自于杂志,通常字号会较大,所以可读性不错。由于iOS7当中的按钮基本都是以文字的形式出现的,所以字号也略大。平心而论,这些文字形式的按钮还是具有很强的自解释性的;相比之下,倒是Windows 8当中的文字按钮由于空间占用方面的问题而显得有些夸大其词。

在可访问性方面,iOS7为大号字体提供了更好的支持。有意思的是,当你和“老一代”iOS用户谈起这方面的问题时,你会发现他们所提出的主要问题之一,就是怎样增大字号。所以iOS7的这点变化应该会受到欢迎。在WWDC上,苹果同时还宣布了一些在这方面令人兴奋的功能,例如自动布局(Auto Layouts)等等。

动画效果
动画效果是我最新欢的部分,特别是当你点击应用图标后,应用界面直接从图标处放大呈现出来的过程——非常符合直觉,因为你的视线可以很自然的跟随这样的运动。另外控制中心和通知中心的展开过程也很自然,不会突兀地让你失去上下文环境感。当通知中心完全展开后,你甚至能看到仿真的碰撞和弹跳效果。

从锁屏状态进入系统界面时的动效也很吸引人,你会看到应用图标一排排的“落”到它们应该在的位置上。设备的倾斜还会使系统界面产生视差效果,从技术角度讲,就是背景图片朝着设备水平位置较高的一个侧面进行简单的移动。这不是个足以改变业界游戏规则的重大视觉效果,但可以取悦用户。

在短信应用中,随着内容的滚动,你也可以看到视差效果,感觉非常自然,而且很有意思。

层级化的界面在前后切换时的动画,也由从前简单的“推进”效果进化成为精巧的页面覆盖叠加的效果,感觉更加光滑顺畅。

解决问题
在WWDC,我和6000名开发者坐在同一间屋里看着Keynote演示,兴奋点此起彼伏,有个家伙甚至喊出了“我爱你”。因为从根本上来说,iOS7非常漂亮的解决了很多问题。
你可以在整个锁屏界面上执行滑动解锁,感觉比以前容易多了。

从底部滑出的控制中心可以让人们快速访问亮度、Wi-Fi、蓝牙等控制功能,甚至还包括拍照、计算器和新的手电筒功能。这不是什么随随便便的花招,所有这些功能都是用户最常用的。

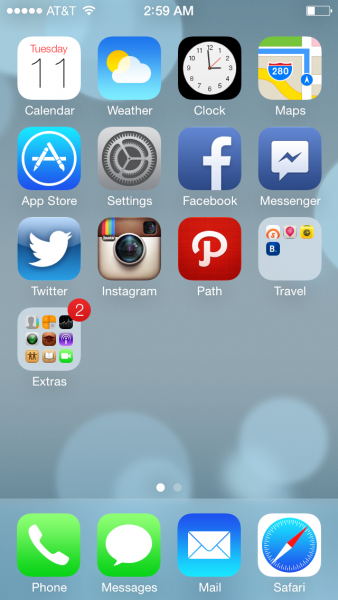
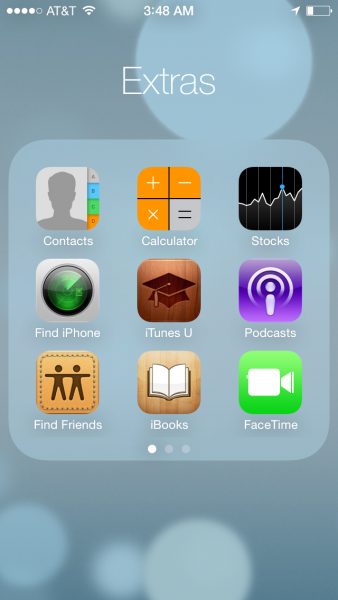
如今的文件夹可以收纳不限量的应用,在内部左右滑动就可以浏览全部。

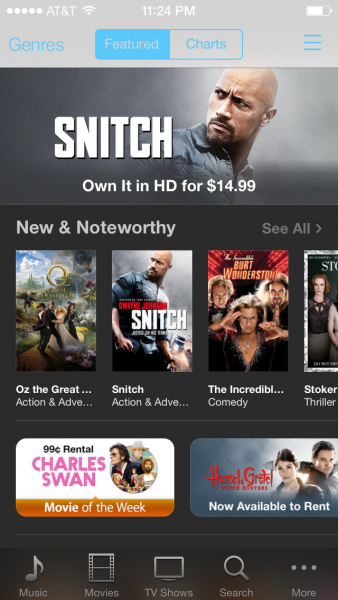
App Store在搜索方面进行了比较大的改动,并且增加了一个非常漂亮的下载动画。另外,在iOS7当中,应用可以在后台自动更新了。

在iOS7当中,从屏幕左边缘向右轻扫便可以回到前一个界面,很有效地解决了返回按钮与单手操作可用性的问题。(相关阅读:谈导航栏返回按钮的替代方案)

还有用起来感觉很赞的多任务控制功能。

新的Safari在导航栏的隐藏和最小化方式上很像Pinterest的做法。另外,新的标签页的设计很聪明,在数量上也不再受限制。

新的相机应用内置了滤镜功能,照片可以按照时间和地点整洁的组织起来。

像这样的解决方案列表还可以继续下去。
小结
这就是我,一名WWDC的出席者以及花了一整天时间测试iOS7 Beta版的用户所得出的体验报告。我真心觉得你会越发爱上iOS7,但同时,我也认为苹果真的应该换掉那些丑陋的应用图标。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。

