Apple 设计大奖的设计之道 (2) 精益求精
今晚是平安夜了呢,美丽克里斯马嘶 ~ 突然发现已经不再像从前那样期待什么节目或是礼物一类,反而对“平安喜乐”这件事本身有了最为朴素的期待和追求。
“都会好的,总会有的,关于未来,就请你坦然。”
看到圣诞树啊鹿啊球球啊什么的会觉得还蛮温暖红火的,这样的日子越多越好嘛,管它什么节日不节日的。
继续 WWDC 设计分会之“设计大奖的设计之道”。上一篇中,来自布道者团队的两位主持人介绍了两款 app 和一款游戏的案例,错过的朋友不妨回看。今天是关于迭代的话题。

设计大奖的设计之道 (2)
我们已经通过三个大奖得主的设计案例讨论了“创新”与“信任感”的重要性,接下来要聊的话题是“精益求精”。

精益求精(Refinement)
精益求精意味着不断地优化打磨,使设计越发精细和优异,而非仅停留在“解决问题”的阶段。我们首先以 The Gardens Between(“花园之间”)为例。

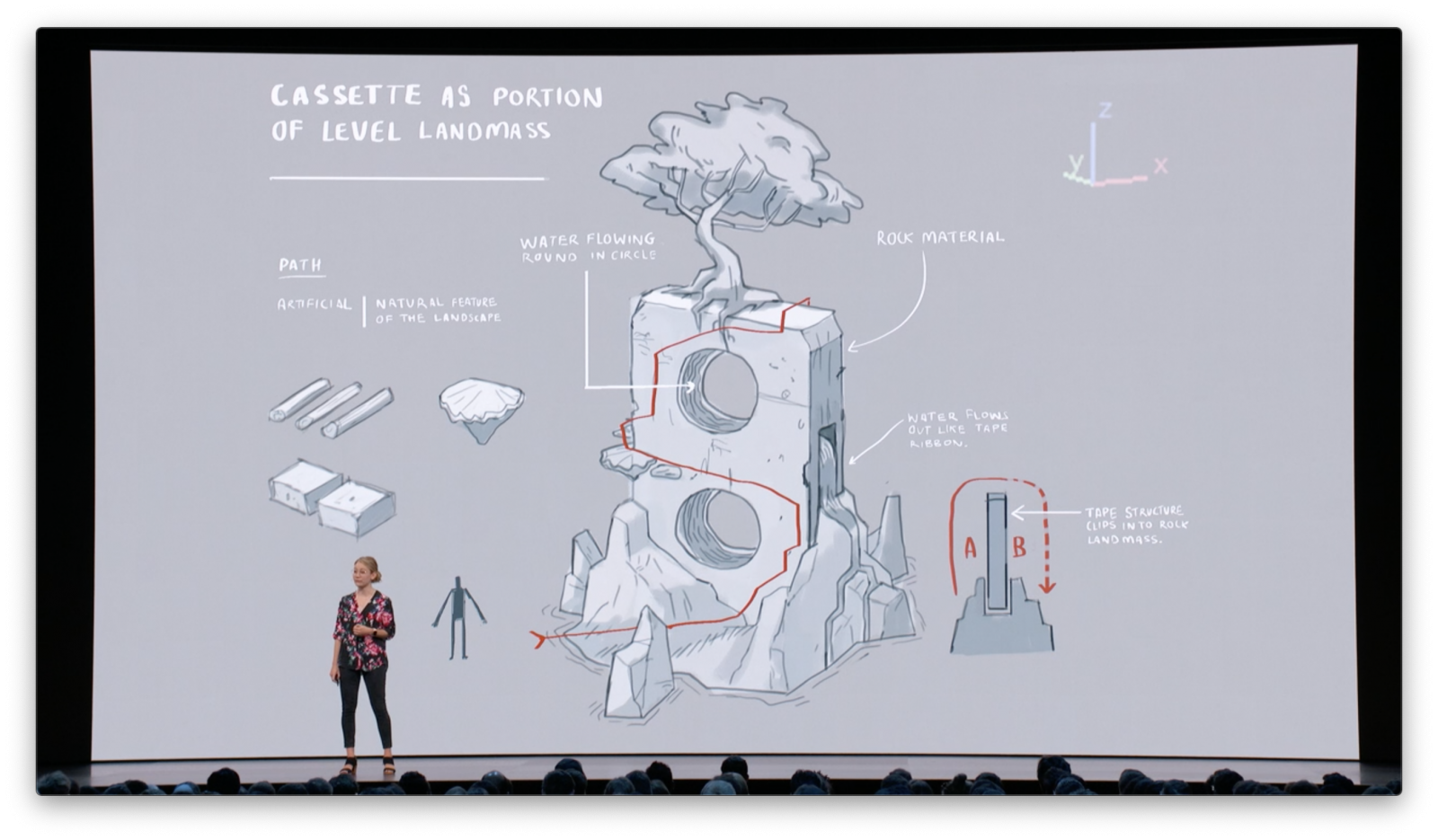
这款游戏有着梦境一般的关卡设计,流畅的艺术风格,以及暖心的故事情节;玩家拥有改变时间前进方向的能力,由此来控制两个游戏角色解决谜题。

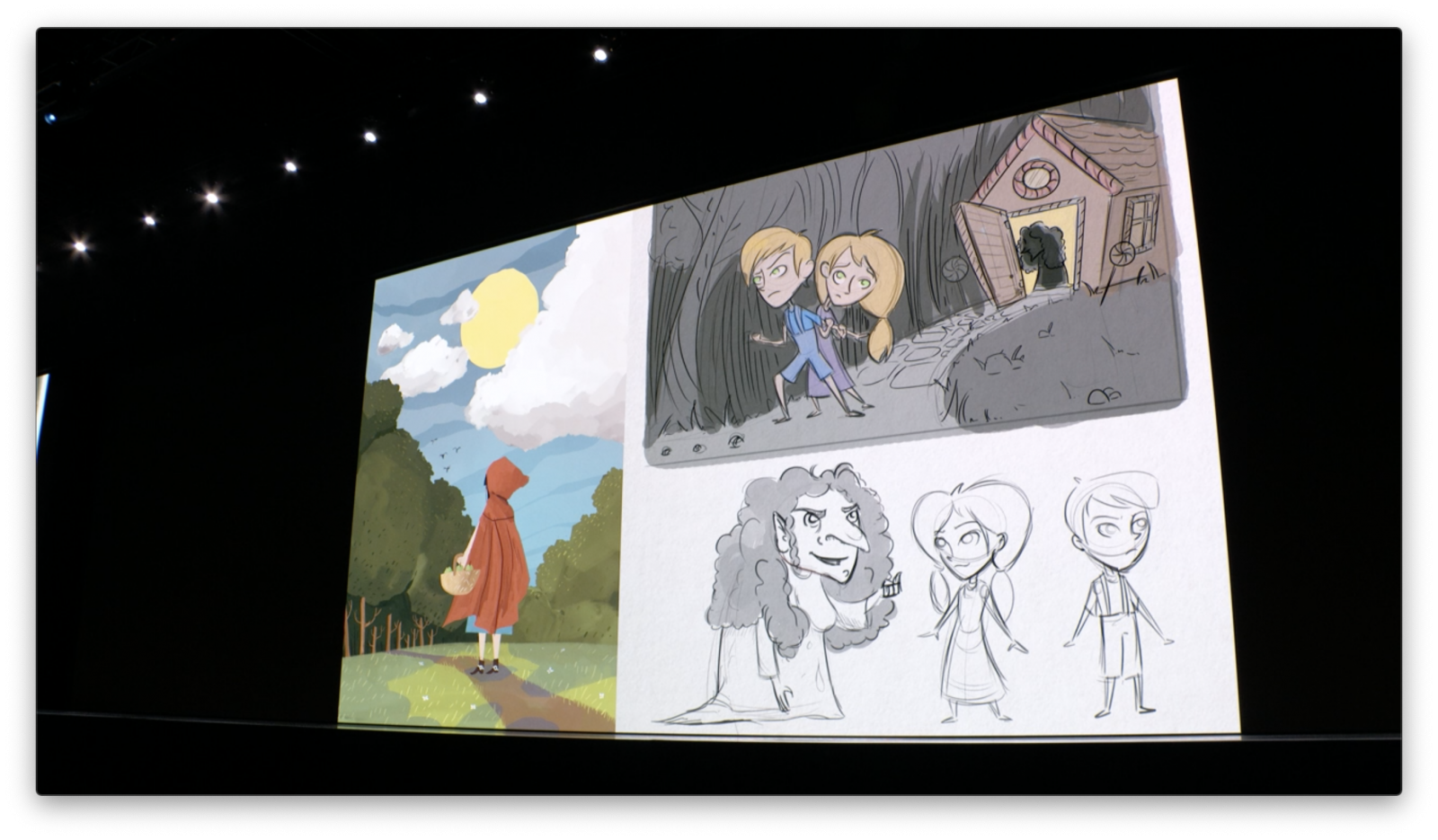
这款游戏体现出的艺术性与奇思妙想让我感到惊叹。我非常好奇于他们的开发者是怎样创造出这样独特的设计概念的,因此与他们进行了交流,希望他们愿意与我分享一些创作过程中的产出。
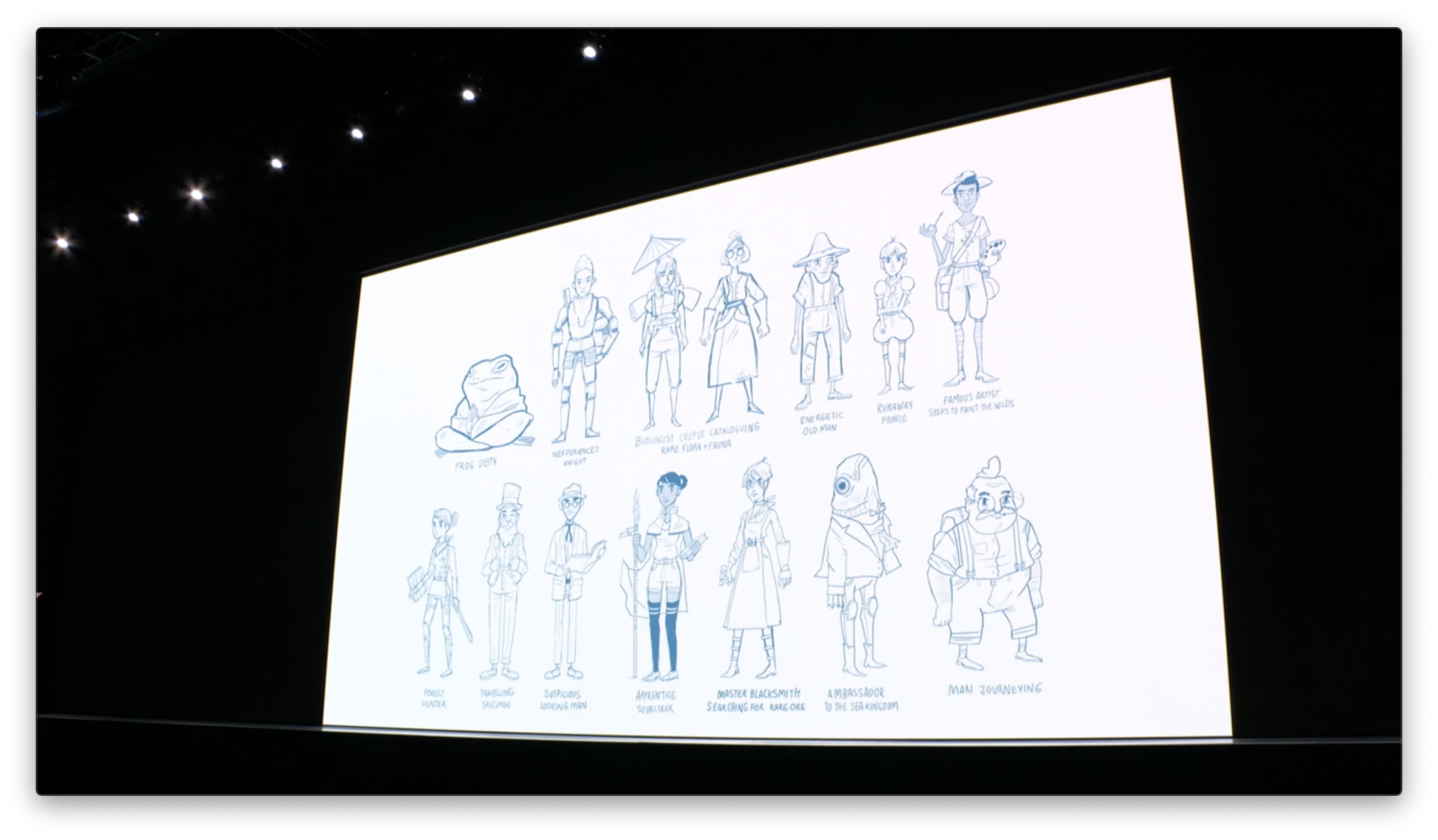
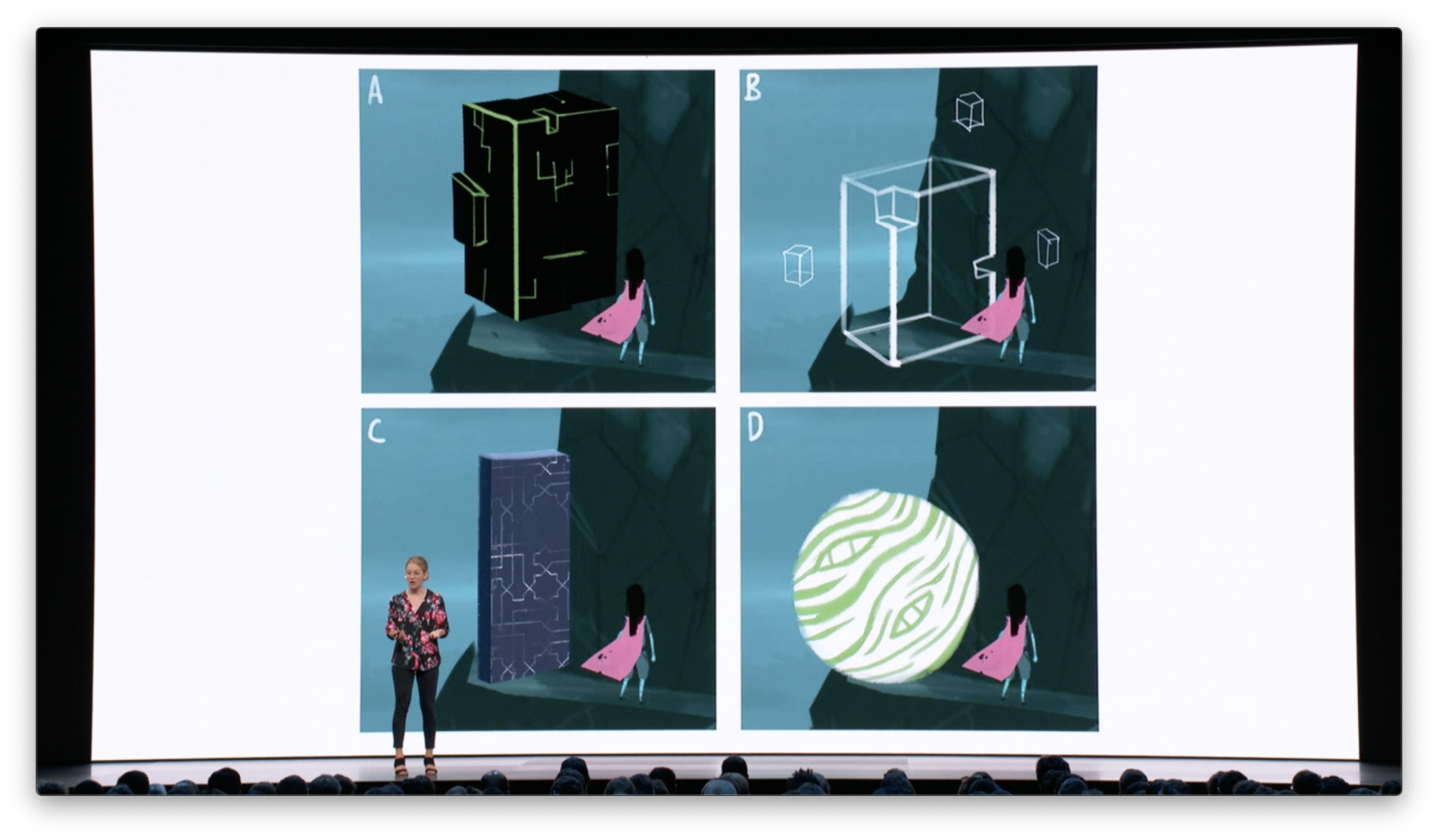
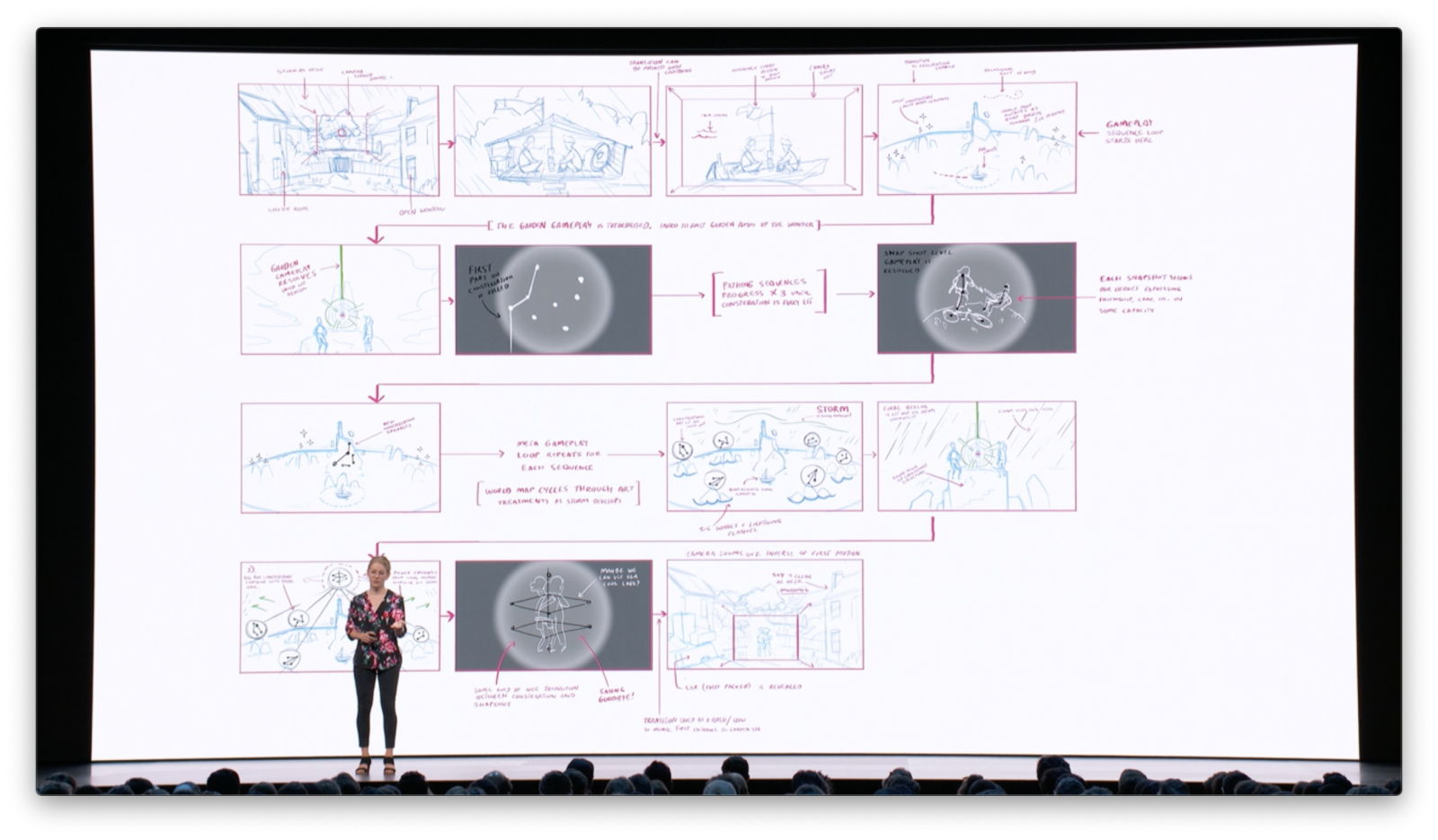
我原本以为会看到一些类似于最终游戏本身的概念稿,但出乎意料的是,他们最初的设计风格,包括两个角色的设定,与我们在游戏中所看到的都有着非常大的差异;很明显,连关卡中的解密要素甚至是游戏控制方式都经历过非常多的迭代。





翻看着他们尝试过的各种风格基调与概念方向,我意识到这样的探索历程在某种程度上同样适用于 app 的设计。
精益求精的力量是巨大的。要得到这样的力量,你需要真的投入时间去探索,去反复揣摩想法,直至提炼出最为本质的东西。

在这里,我想引用 Carlton Cuse 说过的一段话:“创作过程实则并非像被闪电击中那样在瞬间有所得到...那是一个过程,你需要为想法提供空间,让它们能够充分扎根,踏实生长,最终得以灿烂盛放。”

在探索和思考的过程中,你很有可能产生更多新的想法;通过反复打磨来比较和验证,最终呈现在人们面前的设计势必更具深度感,人们也会感知到其中的深思熟虑。


但是发散探索与精益求精的过程注定非常耗时,操之过急毫无意义。
我很感激他们的开发者愿意和我分享这些,我能感受到他们为了打磨体验而付出的时间与心血,而最终的成果也正是我们在游戏当中所充分体验到的。

获得了设计大奖的 app 和游戏在其产品初期往往都不是我们最后所见到的那样,它们都经过大量的迭代与验证;更多更好的想法也会在期间催生而出。因此,试着慢下来一点,花些时间与不同方向的想法共处,通过迭代和精炼对它们进行判断,你会发现自己距离一直以来的设计目标正在变得越来越近。

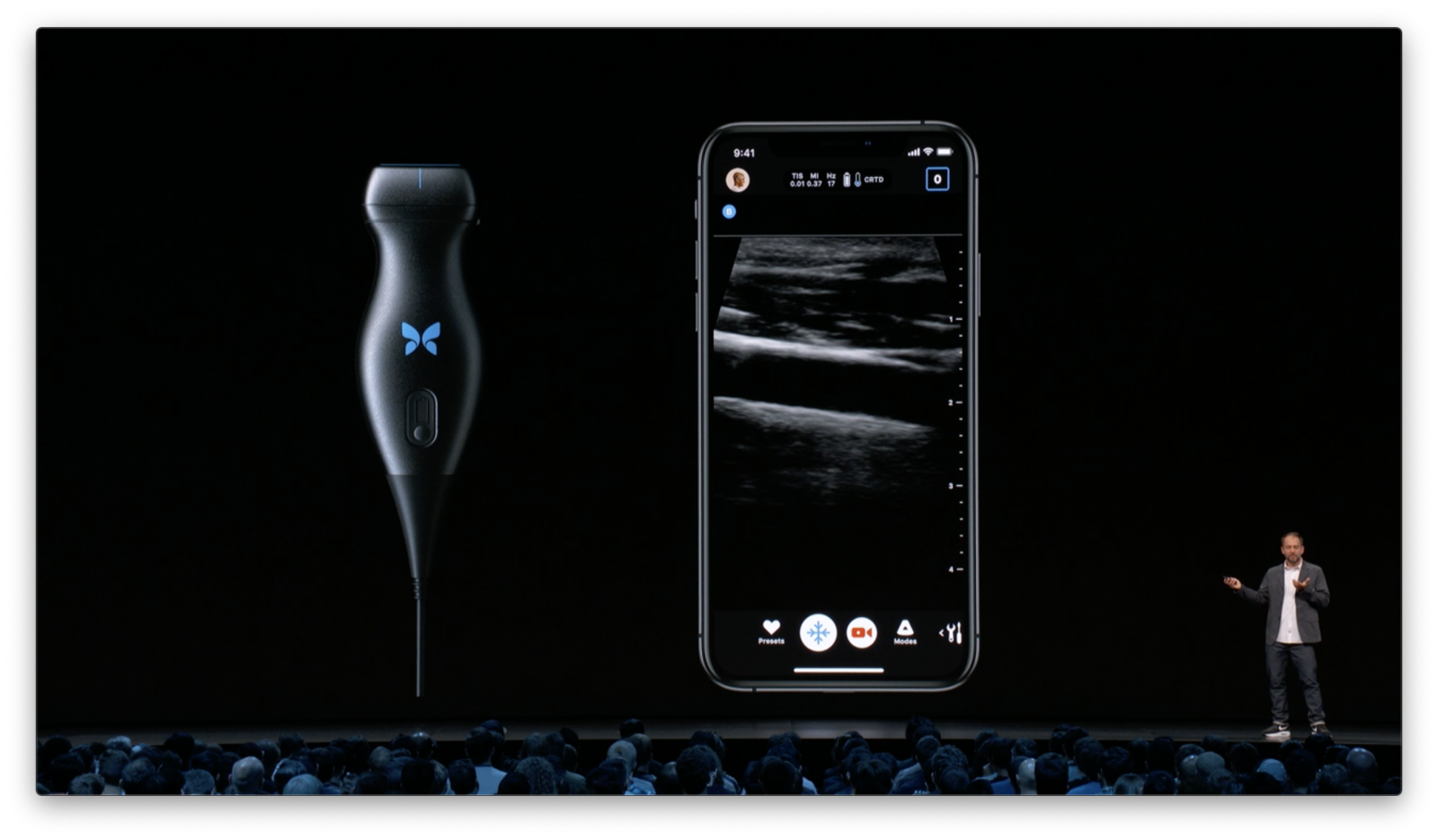
接下来要聊的大奖得主是 Butterfly iQ。实际上这是一套极具创新性的便携式超声波系统,由一部手持扫描仪与配套的 app 组成。


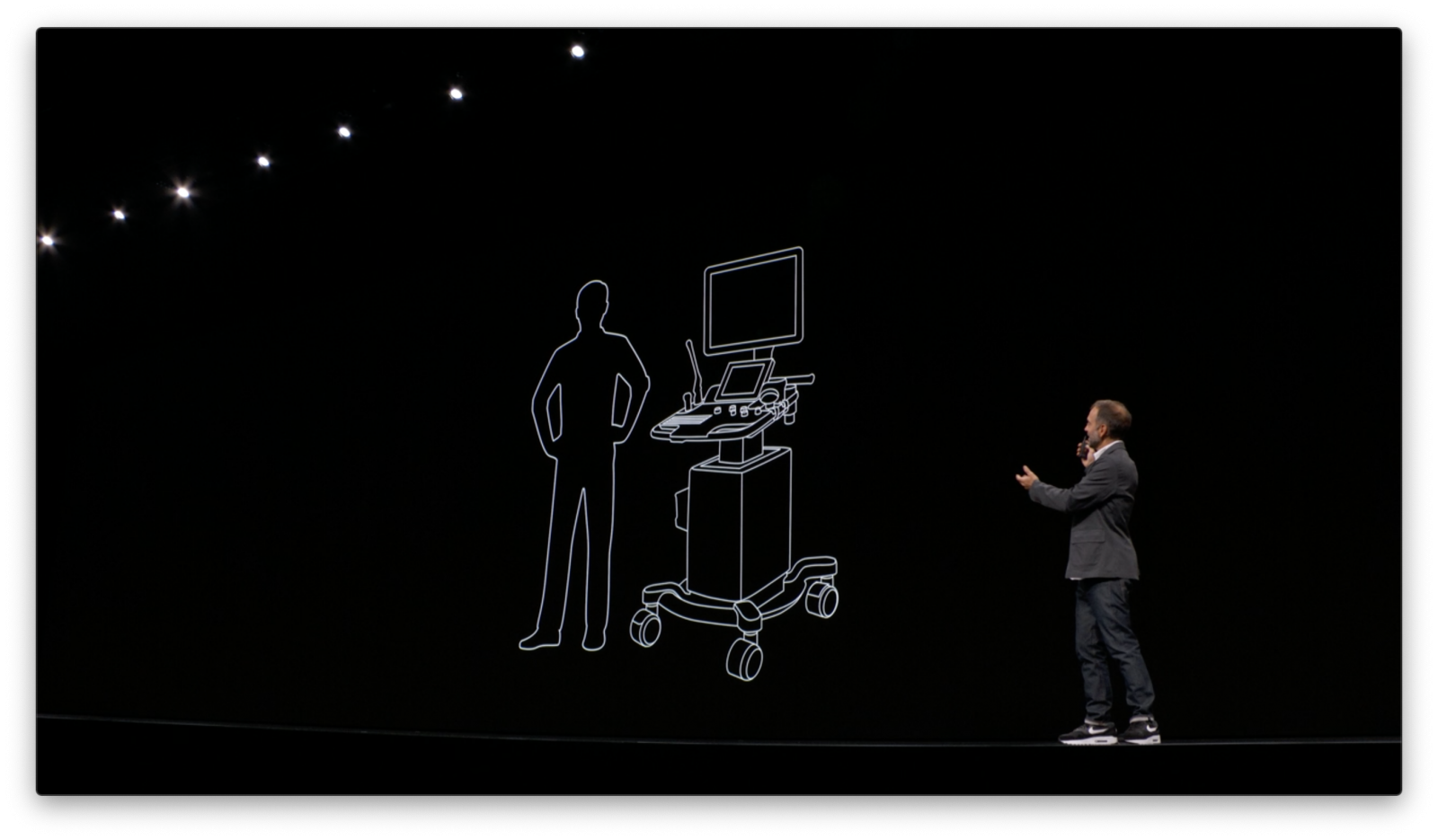
我们都知道传统的超声波设备非常巨大,连同机架一起安装在推车上,上面是各种按钮或旋钮一类的控件。而超便携的 Butterfly iQ 则为医生们创造出了更多的可能性。

他们的团队是如何将初期想法持续优化成为真正有用易用的产品的呢?
我们首先来了解一下实际场景。医生在使用超声波系统时,注意力是割裂的:他们需要一边握着扫描仪对病人进行检查,一边操作屏幕查看影像;这两个任务都需要单手独立操作。对于 Butterfly iQ 这样的便携式系统而言,医生必须能够单手调整手机屏幕上的影像,并通过相关功能进行测量和标注。

Butterfly iQ 早期 demo 的界面基本是在模仿传统设备上的设计方式,因为他们认为这样会使医生们感到熟悉,从而降低学习成本。譬如左侧两个数值分别代表影像的深度和对比度,医生需要操作滚轮控件来调整这两个值,就像他们在真实设备上拨动旋钮那样。


从 UI 设计的角度,这也就是我们所熟悉的“隐喻”,即通过视觉与交互层面的拟真,来帮助用户快速理解界面的使用方式。

“隐喻”在 UI 设计中十分常见,例如大家所熟悉的“计算器”,其使用方法是不言自明的,因为我们都有过真实计算器的使用经验。

然而 demo 的测试结果并不理想,医生们完全不觉得这些滚轮好用,而且他们认为信息与控件占据了屏幕当中的太多空间,影响到了影像本身的浏览。

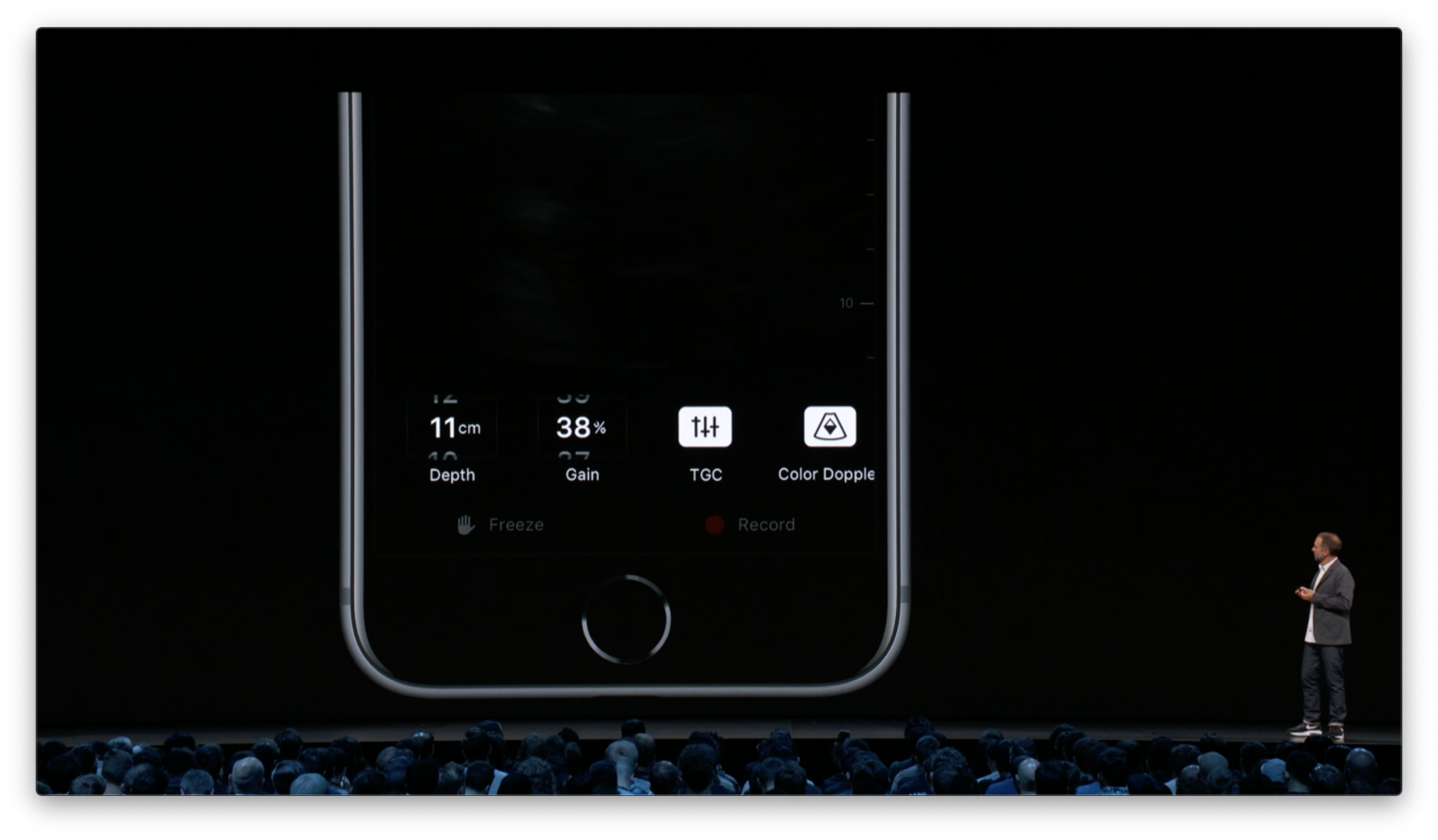
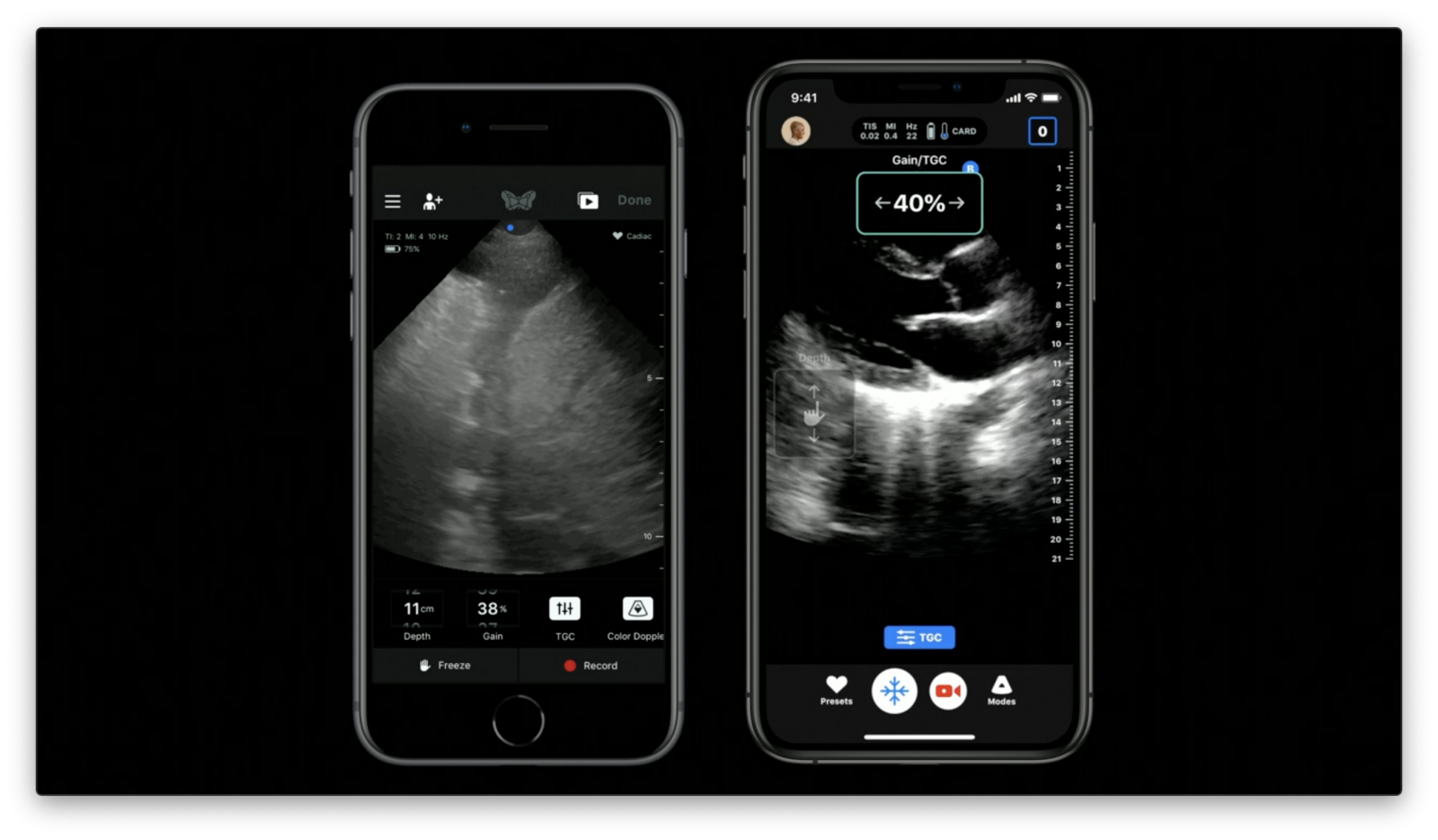
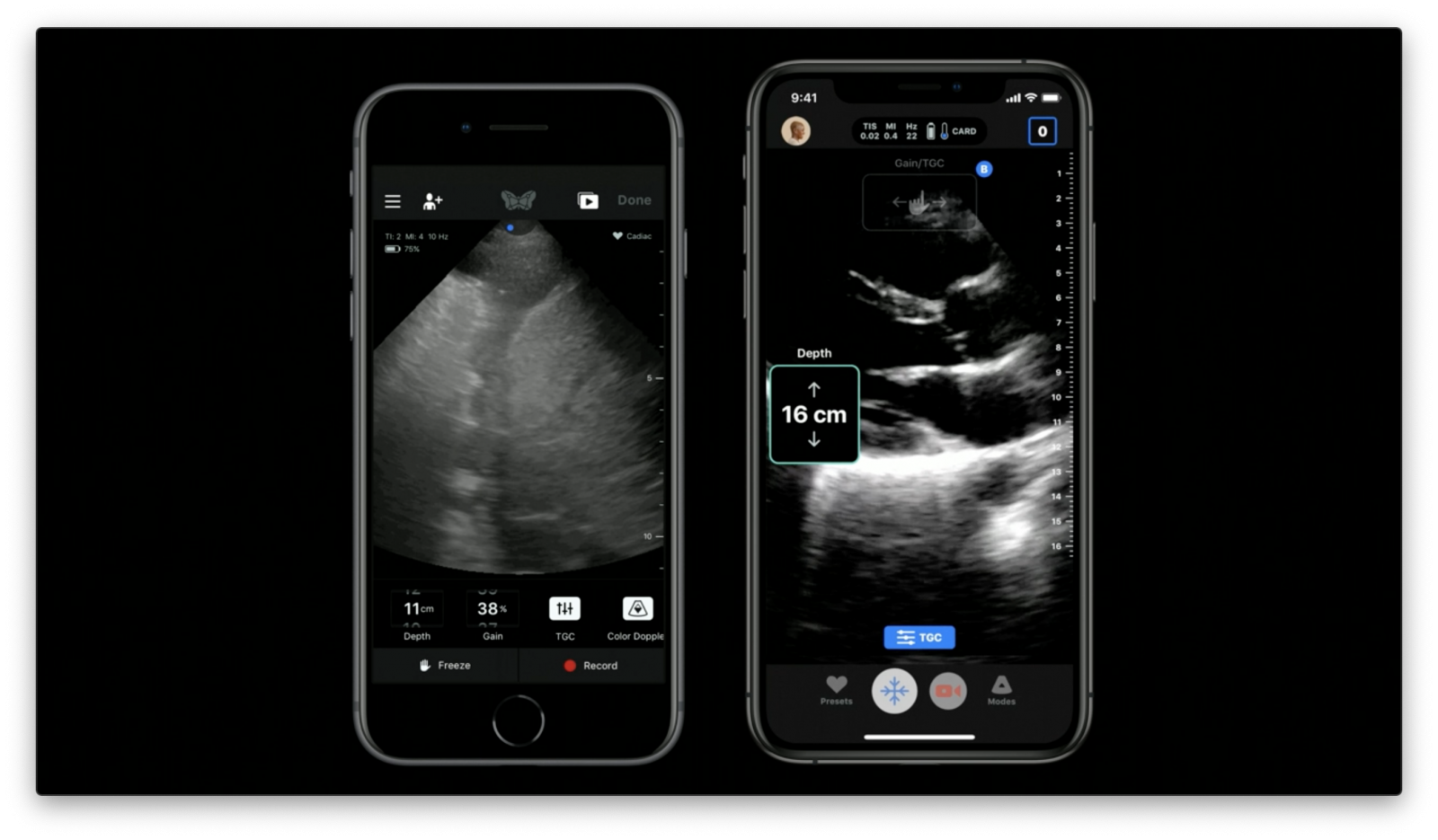
于是团队开始针对这一反馈进行迭代,试图提升影像浏览与操作方面的体验平衡性。他们开始更多地思考人们在手机屏幕上通常会期待以怎样的方式进行操作,并参考了一系列相关产品,最终决定采用类似 iOS “相机”的交互,包括如何通过手势来唤出功能,如何通过动效来呈现或隐藏控件,等等。

于是他们移除了原本固定可见的信息及滚轮控件,全部改为手势操作:在影像区域左右横划可以调整对比度,上下手势则用来控制影像深度;调整深度时,右侧的参考标尺还会根据深度的变化而自动调整比例。


将现实世界中的设计模式映射到 app 当中,这的确会使界面看起来更加令人熟悉和信任;但在很多时候,用户更加需要的是较大的浏览空间,而非碍手碍脚的界面控件。因此,在试图通过隐喻来建立认知关联时,我们也必须考虑到设备独有的交互特性,而非一成不变地照搬现实中的模式。

以上故事只是长期迭代过程的一个缩影。对于产品设计来说,精益求精是永无止境的,你会反复经历测试、反馈、迭代的循环。有时你可能还需要大胆地放弃一些看上去合情合理的决策,使设计更加符合人们对于数字化产品及界面的体验预期。

- 次回预告:设计大奖的设计之道 (3) 美观性
- 视频链接:Designing Award Winning Apps and Games

译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。