优雅之钻 - Sketch 3带来的新变化
周六傍晚,一会有小龙虾吃了,不过眼下还不大想喝冰啤酒。冷冷暖暖,晴晴雨雨,够啦。上海的同学有多少在今天凌晨或清晨听到外面哗啦哗啦好大雨声的?整个白天都冷飕飕的赶脚。
话说这周入了Sketch 3。其实平时用到的时候真心不多,只是,看见这颗黄钻,就很想放进嘴里吃掉,很想买回来玩儿。今天拿来的这篇文章来自Medium,也是Sketch官方推荐阅读的简介,所以拿来科普一下。What's new不是教程,只是简要的介绍Sketch 3当中的一些新功能、新变化。用着之前版本的同学在入手之前可以通过本文稍作了解。下面进入译文。
我从2014年2月底开始试用Sketch 3,今天就来向各位介绍一下此版本当中的一些新功能新变化,希望能让大家知道在拿到之后有哪些东西可以重点关注一下。
过去的一年里,我写了一些介绍Sketch的文章,同时也在Google内部做了相关的workshop,使很多人(不只是设计师)开始转向这款产品。通过此次的大版本更新,Bohemian Coding也对他们设计开发Sketch的简明思路做出了良好的声明:倾听、打造、发布。这个由三名设计师和两名工程师所组成的团队一直保持着快速且令人印象深刻的前进步伐,我在之前一篇关于Sketch的文章当中提到的一些需要改进的东西几乎都被他们落实到了最新的版本当中。
让我们一起来看看Sketch 3吧!
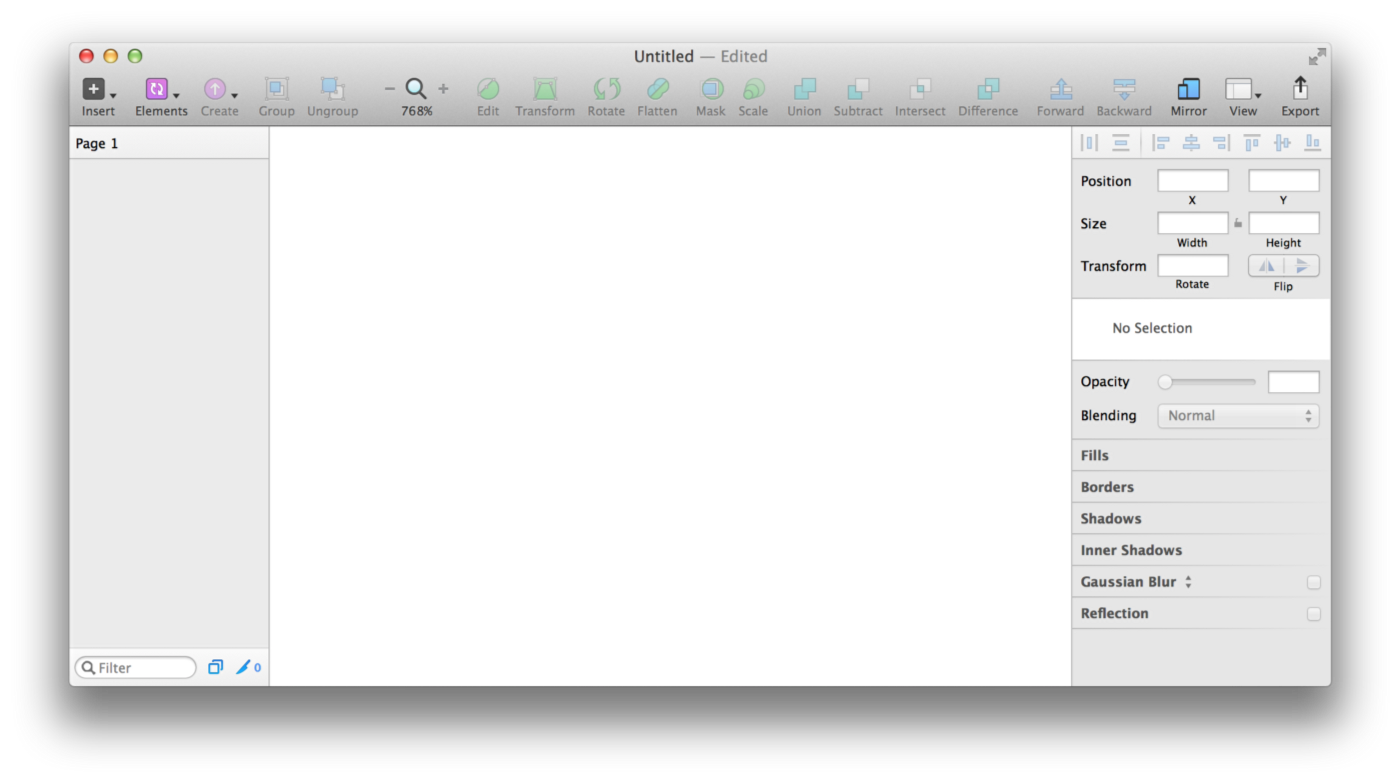
新界面

首先是用户界面的翻新:新的图标;搜索栏始终保持可见,你可以对图层和切片进行筛选了;对齐工具被移入了右侧的检查器当中;一键翻转形变;在主工具栏下方不再有过去的迷你工具栏,等等等等。
总结一句话:“每样东西都在它们应该在的地方”。
检查器(Inspector)
新的检查器只有一个层级的深度,字体设置和颜色选择器等常用功能不再默认隐藏在二级菜单中了。同时,很多其他的相关功能也被集成到了检查器里。逻辑很简单:那些在Sketch 2中被放错地方的功能,那些本该属于检查器范畴内的功能,现在都被放到了正确的地方。
画板(Artboards)
在Sketch 3中,创建画板的方式发生了一点变化,如下面的视频所示:
过去有件事做起来蛮麻烦的,还好在Sketch 3中得到了改善:如今你可以为所有的画板统一选择背景色了,而且统一的背景色可以在导出当中得以保留。你再也不需要通过在每个画板的最底层放置一个锁定的矩形来设置背景色了。

你可以在画板设置检查器中找到该选项
插入(Insert)

左图是Sketch 2的插入菜单,右图是Sketch 3的,我们可以看到其中的变化。新版本的方式更符合逻辑,在Sketch 2当中零散分布于其它地方的与“插入”相关的功能都整合到了新的菜单里。
共享元素(Shared elements)

右单击工具栏,选择“定制工具栏(Customize Toolbar)”,即可对其进行定制。
共享元素方面也发生了变化。更多的显性呈现,更实战化。
Sketch 3中增加了人们一直以来期望出现的东西:元件(symbols)。现在你可以创建、编辑symbols,并在全局的所有界面中复用。
元件(Symbols)
每次我向别人解释为什么我会转向使用Sketch时,总会有人问起:“Sketch里有Fireworks里面那样的元件吗?”。我知道这其实是人们一直以来最期待在Sketch当中看到的东西,而Bohemian的开发者们这次没有让我们失望,他们以一种聪明而有效的方式将其打造了出来,使我们的工作变得简单了很多:
图层样式(Layer styles)
用来创建、访问和编辑图层样式的界面变得更容易操作了。图层样式在Sketch 2中就已经出现了,不过当时确实很难用,对于非常相似的样式,你甚至无法通过命名来进行区分。
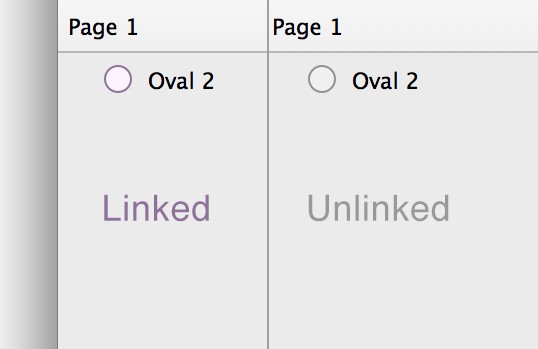
如果某个形状当中包含了图层样式,它的图标会变成紫色,如下图所示:

文字样式
文字样式方面与Sketch 2的变化不大,只是变得更加易用了。不过在用法上仍然有些局限,如下面的视频所示:
导出(Export)
在Sketch 3里,导出功能与你的工作流结合的更加紧密了。它不再是一个独立的模块,现在你可以在设计时对切片进行导出方面的设置,事情从没有如此的简单过。Sketch 3里的切片功能使我意识到从前为了导出图片我花了太多时间去创建特定尺寸的画板了。
这里一个很酷的新功能就是你能使用Sketch预设的多个导出规格,或是创建你自己的。如果你需要为安卓平台进行设计,这个新功能可以帮你节省大量的时间,省掉很多麻烦。当然,不止是安卓,这个功能对于将来有可能需要面向的其他设备来说也很灵活。此外他们还添加了一个选项,你可以对导出文件的文件名后缀进行定制。

此外你还可以将图片以相同的尺寸、不同的格式进行导出,虽然我自己不大用的到这个新功能,不过我可以设想将图片同时导出为PNG、JPG和SVG在某些Web产品的设计当中可以帮你节约大量时间。
UI元素
Teehanlax宣布,他们著名的iOS7 GUI模板将会内置在Sketch 3当中。你可以在“File->New From Template"当中找到它。模板文档打开之后,第一页会向你解释该文档的结构,第二页则包含了所有可用的元件。另外在Web Design模板中,你还可以找到很多用于页面设计的模板元件。

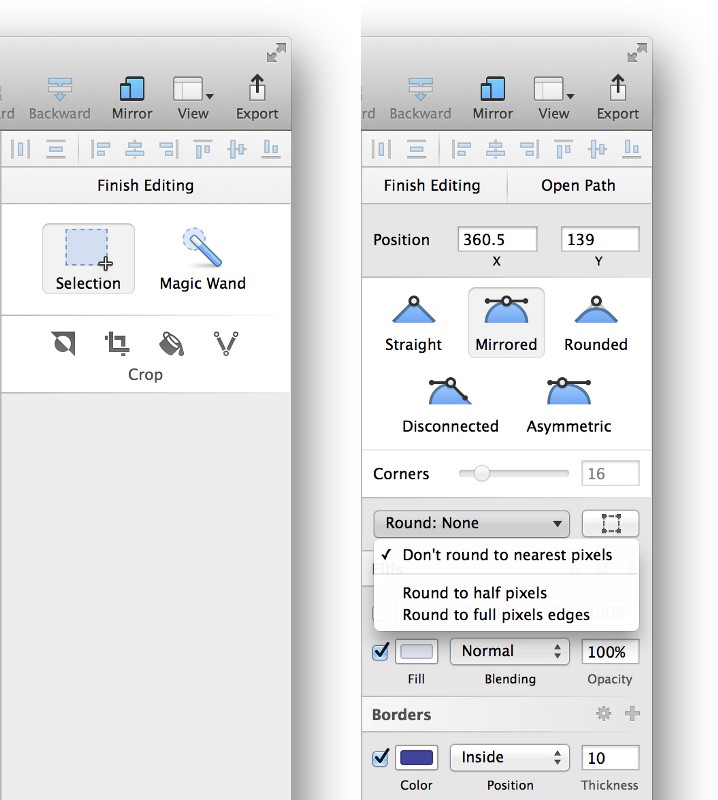
矢量图形与位图编辑

矢量与位图编辑工具同样被整合到了检查器当中。通过更大尺寸的图标来清晰的呈现矢量编辑功能,这是一个很好的改进。至于位图编辑工具,我们多了一些选项,一些虽然仍很基础,但至少是很显性的选项,例如魔术棒工具,如果你需要,用起来还不错。

反选、裁剪、填充选区、矢量化选区
上图所示的最后一个工具挺有意思,不过恐怕难以像你想象的那样工作。将一张图片矢量化不是个简单的流程,所以不要期望它能帮你将非常复杂的图片转换成可以无限拉伸的矢量图形。
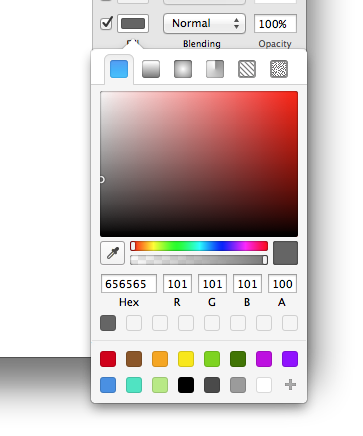
颜色选择器(Color picker)

颜色选择器被放置在弹出层当中,你可以在其中找到最常用的一些工具。另外他们还修复了一个讨厌的bug,从前当你在组织色盘的时候,色盘时而会自动将顺序搞乱。
其他方面的改进
以上这些都是我们可以看到的;还有一些改进是我们无法直接看到的,例如性能。过去版本中的画板列表预览的性能很差,用起来很慢,我曾经因为预览的渲染速度而相当沮丧;在Sketch 3中,这一缺陷已经被极大的改进了。此外,大尺寸文件加载进来的速度也有了显著提高。
未来?
我个人有些进一步的想法。也许有些功能已经以某种插件的形式存在了;我把它们列出来,应该是很酷的想法。
- 共享元件:设想一下你和团队其他成员都在做着同一个项目。要有效的维护一个元件库并非易事。如果Sketch当中增加某种元件共享功能,我们就可以创建一个“素材仓库”,所有团队成员都能上传自己创建的元件或其他素材,其他成员也可以共享使用。
- 内购商店:小创业团队所面临的挑战之一就是收入。基于“共享元件”的想法,我们可以设想一种内购商店的机制,素材的制作者将自己创建的共享素材,例如图标、样式、渐变、网格布局、UI元件等上传到商店当中,供其他人购买。
- 自动标注:你知道,在很多流程里这事是必须做的,也是相当浪费时间的。如果可以自动化,例如,想想一下你导出mockup之后,上面会自动显示出布局网格以及字号、配色、元素尺寸等方面的数值。很幸运的,已经有人做了这样一款插件。
- 按钮元件:既然现在已经有了内置的元件功能,那么再创建一些按钮模板就更好了,你可以直接在其中输入文字,上下左右的间距可以自动调整。目前已经有一款插件可以完成这方面的功能,不过交互方面不太理想。
- 批量重命名:重命名图层是很重要的工作。有一款叫做RenameIt的插件可以完成这项工作,不过我们还是更加乐于看到Sketch内置此功能。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。