关于三星Gear智能手表的UX评测
上周三的倒库和小路考过了,还不坏。三周前第一次考,连小路都没上,直接倒库两次挂掉。如今考试太不合乎情理,倒库和小路必须连续过掉才算合格,否则就要等上三周再交上三百块钱的补考费。天了噜。
接下来要等到1月份才可以继续学大路,眼下两周的周末不用再折腾了,总算轻松一些。说是这么说,早上不到9点也就再也睡不着,只得起来。听说老了都这样。
话说上周貌似没有插播轰?本来做了个小中见大的第三期,小忙,没搞完,扔到下周好了。这个周末时间既然长些,就做了个长文,来自Nielsen Norman Group的三星Gear智能手表UX评测,作者是两位爷手下的研究员Raluca Budiu,我们之前的一篇“交互成本的定义及案例分析”也是出自她手。接下来进入译文(脱水版,直接捞干的,原文铺垫较多)。
功能
Gear智能手表自带一些官方应用,用户也可以根据需要下载若干第三方应用。自然,眼下的这些应用在很大程度上决定着这款手表的实用性。
以下就是Gear的一部分预装应用:
- 通知,你可以针对一些特定的事件进行设置,例如收到新邮件或短消息。
- S-Voice,语音识别应用,你可以通过它来发消息、打电话、查看日程安排、查看天气信息等等;但它不能用于搜索网页。
- 拨号及联系人,可以让用户直接通过手表来拨打电话。
- 照片集,保存着通过手表拍摄的全部照片。
- 媒体控制,一个音乐播放器。
- 计步器。
- 计时器和秒表。
- 可以查看日程安排的日历。
- 语音备忘录。
- 天气应用。
此外,你还可以通过手机端为Gear安装应用,其中最值得关注的有:
- eBay,可以显示来自eBay的推送信息,例如“拍卖即将结束”、“出价领先”等等。
- Evernote,简化版本,用户可以保存图片或语音记录。
- FBQuickview,非常简化的Facebook应用。
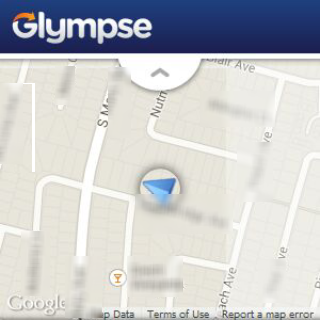
- Glympse,地理位置分享应用。
- My Fitness Pal,帮你追踪卡路里的摄入量。
- Pocket,可以查看曾经保存过的文章。
- Vivino,可以扫描红酒的条码,显示相关信息。
- Zite。
用户需要通过手机端的Gear Manager来安装或管理Gear上的应用。通过Gear Manager,你可以安装应用,调整它们在手表屏幕上的位置优先级,设置通知权限等等。让用户通过手机端来管理手表上的应用,三星的这一决策是正确的,因为手表屏幕实在太小,即便是非常简单的信息架构也难以支撑。

当Gear与Galaxy手机靠的很近时,手机会自动解除锁屏。如果手机探测不到手表,用户仍然需要输入密码来解除手机的锁屏。在手机上输入密码是一件很烦人的事,Gear带来的这项功能算是在“提升移动设备授权机制易用性”的方向上迈出了一小步;希望能有更多的手机端应用能充分利用Gear的这一特性使其登录方式更加便捷,譬如自动读取存储在手表中的密码,等等。
另外一个实用的功能是“寻找我的手机”(在蓝牙信号范围内);在手机端,也有一个对应的功能叫做“寻找我的Gear手表”,如果你的手机在手边,却无法找到自己的手表,那么可以通过这个功能使手表发出哔哔的提示声音。不过话说,小尺寸可穿戴智能设备的本质就是让人与“计算机”保持长久连接,所以还是不要总是把它摘下来随便一丢的好。
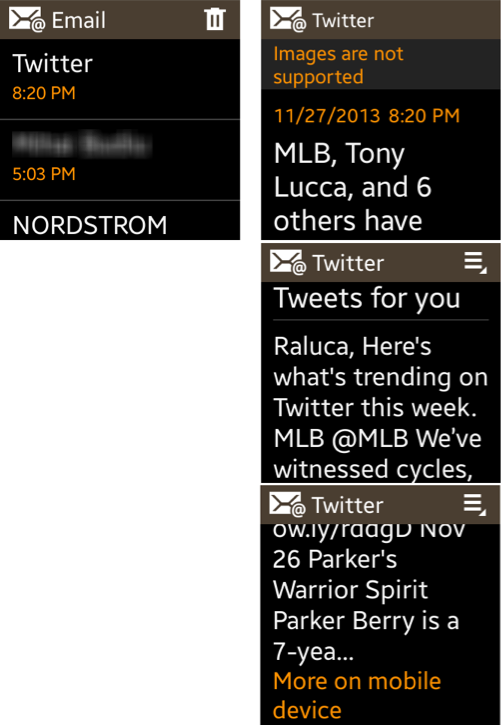
当有新的短消息或邮件时,手表上会收到提示通知。短消息会全文显示在手表上(有意思的是,这个功能看上去会受小朋友们的欢迎,他们在上课的时候会希望有这样一种不引人注意的方式来接收短信;不过回复消息则仍然是个问题),而新邮件的通知当中则不会显示内容,至少Gmail应用的通知信息当中不会显示内容:你的手表上会显示Gmail账户中收到了新邮件,但是连邮件标题和发送者的名字都不会显示。不过,如果你看到通知后立刻拿出手机,那么手机上的邮件应用会自动打开,为你呈现刚刚收到的新邮件。

如果你选择使用默认的邮件应用,而不是Gmail应用,那么你可以在通知当中看到标题和发送者的信息,以及邮件正文当中前面几行的内容;你还可以执行删除邮件的操作。同样,如果立刻拿出手机,你也可以被直接带到新邮件当中,无需自己执行操作。

很明显,基于手表的邮件应用应该向用户提供足够多的信息来判断是否值得拿出手机来阅读完整的邮件;简单的一句“你有新邮件”是不够的。通常,任何需要用户在手表和手机间进行切换来获取内容的应用都应该在“第一设备”上向用户提供足够的信息,让用户判断是否需要切换到“第二设备”上。
其他的应用,譬如eBay、Facebook、Glympse等等,同样可以在手表上显示通知信息。这些通知的复杂度各有不同,举个例子,用户可以通过Glympse的通知来查看完整的地图;不过地图是静态的,用户不能执行放大缩小或是查看周围的操作。

手势:界面的一部分
随着iPhone一类触屏智能设备的普及,我们认为可以将过去那些小屏功能手机的应用设计抛到脑后,而专注于大屏设备了。你猜怎么着?从屏幕尺寸的角度讲,智能手表又把我们带回到小屏功能手机的那个时代了。与当前的智能手机相比,Gear的1.2寸屏幕可以用“微小”来形容了,它差不多正好是当年那些功能手机屏幕的尺寸(但相比于普通的手表来说还是大了很多,所以对手小的人来说看上去会有些奇怪)。
不过与过去的功能手机相比,智能手表还是有两点最大的不同:第一,它是触屏设备,第二,它没有实体键盘。信息的输入方式主要是语音和拍摄(除了电话功能中的拨号键盘)。这就局限了能够运行在智能手表上的应用的类型,并提升了应用设计的复杂度。
智能手表的屏幕太小,没有多少空间可以用于显示内容,更不用说那些复杂的界面元素了,所以这类设备与生俱来就是依赖于手势操作的:使用手势来代替界面当中可见的交互元素,设计师们可以施展的空间就大了很多。但手势同样会带来很多问题,其中最为严重的就是操作方式的可发现性和可记忆性。
轻扫是Gear中的主要操作手势:
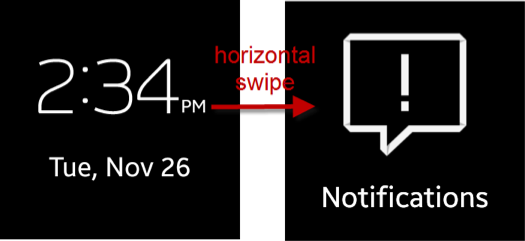
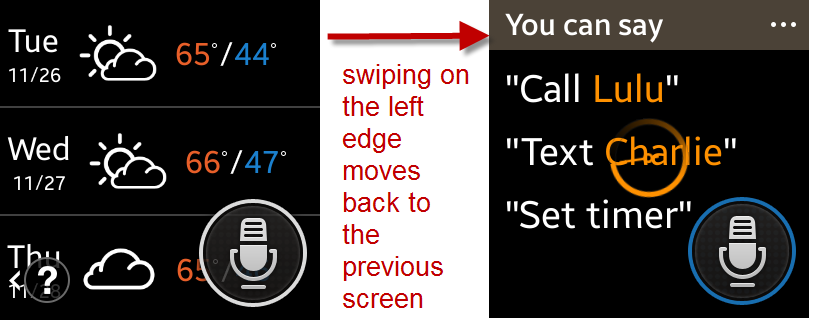
1.从屏幕边缘开始向左或向右轻扫,可以在“应用空间”当中前后浏览各种应用,例如下图中,从时间日期切换到通知。

2.向上轻扫,可以回到之前的界面。
3.在多数应用内,可以通过横向轻扫来切换前后界面。这个手势不大容易被发现,因为Gear的触屏似乎没有那么灵敏(或是故意降低灵敏度来防止误操作)。

4.在手表的主屏,从上边缘开始向下轻扫,可以快速打开拍摄功能(你也可以在Gear Manager中为这个手势绑定其他应用)。
5.在手表的主屏,从下边缘开始向上轻扫,可以快速打开电话功能。
6.双击电源按钮(该设备唯一的实体按钮)可以打开语音功能。
7.在任何时候双指长按界面,可以展开最近使用过的应用列表。
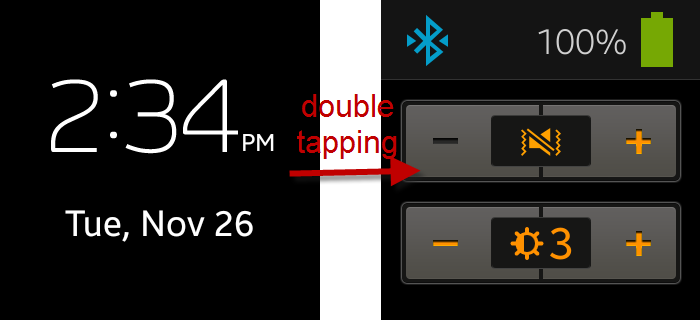
8.在任何时候双指点击界面两次,尅展开控制面板,其中显示着电池状态,还有音量与亮度控制。

9.除了这些手势之外,你还可以通过上扬胳膊来唤醒Gear。由于传感器灵敏程度的问题,在实际当中,这个动作很难被精确的执行,很多次,我玩命挥动胳膊,但没有任何事情发生。如果你不像被打到鼻子,平时尽量不要站在Gear用户身边。
这些手势有没有开始让你犯晕?要把它们都记住可不是件容易的事。各种轻扫手势,在主屏与与其他界面中执行起来的含义各种不同,用户将很难理解为什么相似的手势在不同界面上的作用有如此多的不同。最近我们在关于iOS7的讨论中也提到了这一点;模棱两可的轻扫手势,相同的手势会带来不同的结果,这会让用户困惑。而Gear中的双指长按或双指双击动作更是罕见的模式。

不过,关于这一系列复杂的手势,也存在争议:(1)它们确实可以节约如此有限的屏幕空间;(2)用户多数时候并不需要用到所有这些手势;实际上,这里的一些手势只是辅助性的,人们如果记不住的话,完全可以走更熟悉的“绕路”来打开拍摄、电话等功能,未必要用到手势;(3)这些手势是系统级的,人们平时有很多机会来学习和记忆。
不幸的是,虽然目前可以用在Gear上的应用并不是很多(其中一大部分还是三星自己提供的),但其中一些应用并没有按照系统当中的标准用法来部署手势操作,用户在系统中学习了那么多手势,算是白学了。举个例子,在Pedometer和其他很多应用中,从屏幕上边缘开始向下轻扫可以将用户带回前一个界面,然而在S-Voice里,你需要从屏幕左边缘开始向右轻扫来回到前一个界面。

内容
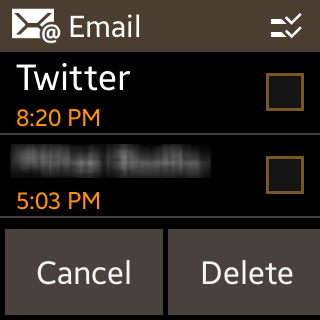
手表的屏幕尺寸严重的局限了内容的显示方式,可就是这样,还是有很多应用把不少空间浪费在硕大的悬停标题上,甚至占据着四分之一的屏幕;前面的Glympse地图界面就是一例。其他的例子还包括Pedometer的帮助界面,系统设置中的选择通知提示音,在邮件列表中删除邮件,等等。看看选择通知提示音的界面,哪怕真的要使用这样的标题,换成更有意义的描述,而不是Notification1,Notification2,岂不是更有效?


上面这些截图中的界面,它们的标题栏和底部按钮是固定的,不会随着滚屏而滚动,所以实际内容区域非常小。对于这类页面,你确实会希望底部按钮是固定的,因为列表有可能很长,你不想滚动到列表底部才能使用按钮;但标题栏当中只包含很少的信息,完全可以随着滚屏而移动到屏幕以外。这里的争议在于,有人认为标题栏不该消失,因为人们在浏览内容的过程中可能会停下来;他们的注意力可能会暂时离开手表,而去与身边的其他事物进行交互,那么再次回到手表上时,可能会忘记之前到底在做什么,在看什么。这有一定的道理,但是一旦那样的情况发生,一个标题栏未必能够起到多大的帮助作用。
我们似乎在一遍一遍的发现着同样的可用性问题,每一代设计师都在犯着前辈们犯过的错误。13年前,在测试WAP手机的时候,我们发现,那些花了太多空间展示重复信息而不是新信息的界面存在着可用性问题。对于大屏幕设备来说,明确而清晰的展示用户当前所处位置,这是合理且必需的;但随着设备屏幕变得越来越小,这类用于提示上下文环境的信息可以被适当的缩减,从而节省出更多的空间给更加重要的内容。
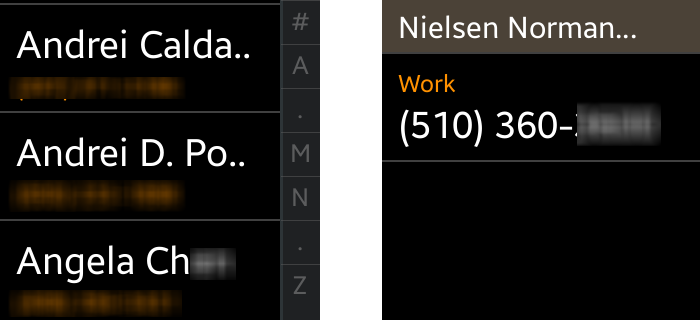
另一个与屏幕尺寸相关的问题就是,内容有时会被截断。在联系人列表当中,名字通常只能显示一部分;这种处理方式还算可以理解。但比较难以接受的就是,当你点击其中的某个联系人,进入其详情界面,却仍然无法看到完整的姓名信息。

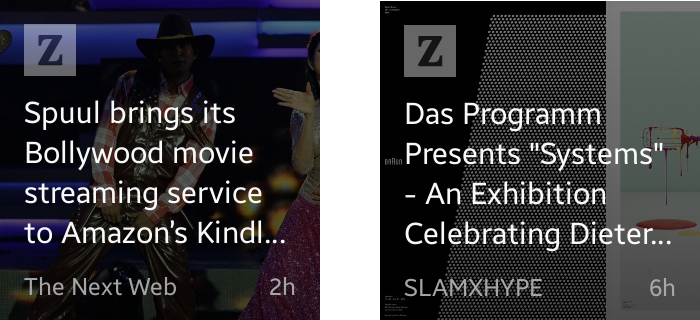
如果你想打发时间,但是又懒得拿出手机,那么你可以在Gear上打开Zite,快速浏览当前有那些新文章。Zite的界面中会显示文章标题(更多时候只是标题的一部分);人们固然不喜欢在小屏设备上阅读大段文字,但让他们看到完整的标题还是有用的。不过你点击文章标题后,只会看到一个消息,提示你这篇文章已经在手机上被打开了,要阅读全文,你仍然需要使用手机;你也无法在手表上将该文章保存做将来阅读。
为什么不充分利用空间来展示完整的标题,同时提供一个按钮,让用户可以将文章保存在自己的Zite里,以便将来更方便的时候拿出手机阅读呢?别说空间不够,看看现在的界面,Zite的logo就占据了几乎三分之一的界面高度。另外,背景图片虽然很漂亮,但却让标题更难阅读了,特别是在智能手表时常处于的灯光条件复杂的环境当中。

针对怎样在微小屏幕上呈现内容的问题,Pocket的解决方案比较有意思:它们会通过手机把内容读给你听。所以,假设你在健身的时候想“看”文章,那么这样会很方便。但这种方式足够好用的前提是,对你当前所处的环境来说,在手表里浏览内容并点击文章,会比直接在手机里阅读要更加方便。

交互
在如此一个小屏幕设备里,多数交互是通过手势完成的,界面留给可见交互元素的空间着实不多。不过某些时候,用户仍然需要输入信息或是点击按钮。
另外两种输入信息的方式就是拍摄和语音。S-Voice允许用户通过语音来打开应用及发送文字短消息(让人惊讶的是,我见过的其他应用都没将语音作为输入方式)。例如Vivino和My Fitness Pal这些应用可以让用户通过摄像头来查询信息(在Vivino中查询红酒信息,在My Fitness Pal中查询美食信息)。

滚轮在Gear中也有它的闪光时刻:通常,使用滚轮类的控件来输入数量信息是很烦人的(在桌面设备或移动设备中,有时直接输入数字反而是更快更精确的),但在缺少键盘的情况下,滚轮仍是可选的方式。

在联系人当中,一种特殊类型的滚轮被用于导航。右侧的字母索引栏基本等同于一个滚动条,用户可以通过它来到达列表中的任何一个区域。不过这个索引中的字母太小,而且拥挤在一起,难以通过手指来准确定位。实际外露的字母只有A、M、N、Z,其余字母均需要用户自己界定并滚动寻找。另外以M和N开头的姓名在整个列表中的位置实际上也并非居中。
这个字母索引让我们想到了关于交互对象的尺寸问题。Gear是一款触屏设备,那么它就要考虑手指尺寸及目标元素尺寸的问题。我们通常建议触控元素的最小尺寸不得小于1厘米见方,但Gear的屏幕本身只有1.2英寸见方,也就是3厘米见方的样子。那么界面中的两个按钮就将占据22%的空间。
这意味着什么?可以用小一些的按钮吗?不行,因为我们的手指并不会因为交互对象从手机变成手表而自动变小。
有时你可以试着给交互对象增加一个“衬垫”,也就是扩大实际的可点击区域。在Vivino中,编辑按钮被放置在右上角,红酒的名字就是整个界面的标题,它是不可点击的。这种情况下可以扩大编辑按钮的实际可点击区域,让用户只要点击到按钮附近就可以触发编辑行为。不过这种方式并不算尽善尽美,毕竟用户无法看到实际的可点击区域,他们看到的按钮仍然是那么小;根据费兹定律,他们要触摸到点击区域所需花费的时间仍然是那么多的,除非按钮的可视样式真正变大(相关阅读:费兹定律与移动应用界面设计)。

你也可以在费兹定律的指导下通过其他一些方法来让用户更容易点到交互对象,例如将它们放在边边角角上,界面里的可点击元素不要超过两个,等等,否则界面当中留给实际内容的空间就剩不下多少了,用户也极易产生误操作。
该为智能手表进行设计了吗?
2010年iPad刚刚面世时,很多人不知道它到底能用来干嘛。人们会自己寻找需求吗?毕竟,那时iPad提供的用途基本都可以在你的笔记本或是智能手机上找到,只是笔记本有更大的屏幕,以及实体键盘,手机更便携。然而三年之后,平板设备已经迅猛的普及开来,实践证明这是一种很方便的设备:你的生活中可以没有它,但有它之后,生活会变的轻松很多。
那么,智能手表能这样证明自己吗?就像平板电脑在桌面设备与智能手机之间创建了全新平台与设计空间那样?有了智能手表,你将可以完成一些当前只能在手机上做的事情,只是手机更大些。智能手表和平板电脑一样都是很方便的设备,那么它能帮我们真正简化生活吗?答案就在我们能够为其设计的应用当中。
有一个原因可以让我们更信任智能手表,那就是,手表这种形式的设备早已经过实践验证。历史上,在腕表问世之前,人们都带着怀表。但是,将设备从口袋拿出来的成本要远高于抬起手腕直接查看。相比于怀表,腕表可以让人们更快速的查看时间;如今,你很难在看到有谁揣着怀表了。
而在计算设备领域,智能手表很难像手表干掉怀表那样让智能手机无处立足,毕竟手机的性能和尺寸可以使其完成很多手表无法实现的功能。可以预见,将来的人们更可能同时携带这两类设备。
事情的关键在于简单性和快捷性。智能手机已经在这些方面取得了长足的进步,但对于某些情境来说,它仍然显得太大太臃肿,而这就是智能手表可以发挥自己价值的地方了。我们需要学习怎样将手表上的应用设计的更简单直接,使其充分体现设备的精髓,让人们简单一瞥就能迅速获取自己所需要的信息。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。

