交互成本的定义及案例分析
本该昨晚就更新上来,却因为家里的破事而耽搁到今天上午。想想最近几个月里有多少个周末甚至工作日的夜晚是以让人身心俱疲的折腾来结束的,自己都懒得计算了。每当这种时候就会觉得,除了日复一日的努力让自己的各种目标尽量实现以外,别无他人别无他法可以依赖。可惜产生认知总是需要付出代价,总是需要经历过才能开始觉察。
平时生活和工作中,与他人之间的互动成本,总是能够被自己很敏感的体察到。往往到最后,互动所产生的收益甚至要被自己忽略掉了,而互动成本几乎要成为决定是否继续保持互动的根本要素;归根结底,也许还是因为自己预期当中的或是实际当中的收益没有高到能够让自己接受那样的成本;生活本身就像产品,而我们自己一方面是产品的组成部分,一方面又是它的用户。如此莫名其妙不着边际的言语,其实是这篇译文做下来之后结合自己的生活工作而产生的结论。挺好的一篇文章,来自Nielsen Norman Group,结合具体案例诠释了一个比较理论化的概念。然后我就举一反三发散思维了么。说正事儿吧。
这里进入译文。交互成本指的是用户在网站或应用中为了完成目标而产生的费力度总和,包括心智与肢体操作两个方面。
理论上讲,我们都希望用户在打开网站或应用后能够立刻看到他们所需的信息。这种情况下,交互成本为零——简直是可用性领域中的圣杯。
不幸的是,零交互成本在现实当中是相当罕见的,因为绝大多数网站和应用都会为用户带来很多他们有可能需要的东西。很多时候,用户必须四处观察,阅读,可能还要滚屏,然后找到一个链接,点击它,等待页面加载,如此往复很多次。有时可能还会有新窗口弹出来覆盖在之前的内容上面,然后用户就必须将注意力切换到新窗口上,可能还需要重新回到原来的页面上,以便将两个窗口中的内容关联到一起。有些情况下,用户还需要记住一个页面上的内容,然后再提交到另一个页面当中。所有这些行为都需要认知成本,相应的提升了交互成本。
可用性高的网站和应用可以将用户在完成任务的过程中需要付出的交互成本最小化,包括以下这些方面:
- 阅读
- 滚屏
- 四处观察以寻找相关信息
- 理解信息的含义
- 准确无误的点击或触摸
- 打字
- 页面加载和等待时间
- 注意力切换
- 记忆负荷,也就是用户为了完成目标而必须记住的信息量。
这些行为会不同程度的提高总交互成本,具体情况还取决于用户自身。举个例子,对于具有阅读障碍的用户来说,阅读内容比点击操作要费力的多,而运动肌肉受过损伤的用户则更难进行点击操作。
另外,不同行为所产生的交互成本还与设备类型有关。在拥有高速网络连接的台式设备上加载一个页面所需的时间几乎是微乎其微的,但在蜂窝网络速度较慢的移动设备上就是另外一种情况了。
很多可用性方面的设计规范或文章都会讲到怎样通过最小化其中某个方面的行为来降低整体交互成本,例如参照网页内容撰写规范,通过言简意赅、层次分明的信息使用户更容易阅读。
关于交互成本的案例分析
我们来看一个简单的案例。假设我们想通过Dictionary的iPhone应用来了解“ceremony”一词的来历。忽略掉寻找并安装这个应用所需的成本,我们从打开这个应用开始进行分析。
打开应用之后,我们首先看到的是启动图片:

这个过程中,交互成本包含着为了等待启动图片消失而花费的几秒钟时间。接下来,应用的实际首屏呈现出来:

在这个界面中,交互成本主要来自定位搜索栏的过程。幸运的是,搜索栏就放在顶部最突出的位置,所以我们可以安全的假设这个过程所需要的费力度是非常低的。
定位到搜索栏之后,用户需要点击其中的区域,使搜索框得到输入焦点。搜索栏本身的尺寸还是很大的,便于点击,所以这个过程里产生的交互成本也很低。
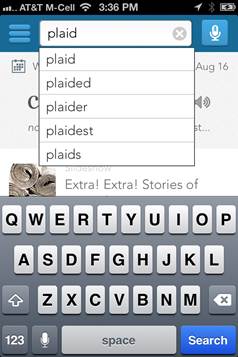
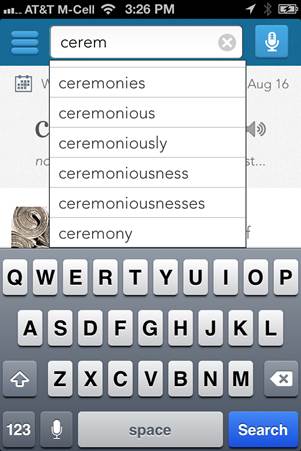
接下来,用户需要编辑搜索关键词。当搜索栏获得焦点时,默认的关键词和搜索建议会自动显示出来:

用户必须检视默认的关键词和搜索建议列表,确定其是否与自己的目标相关,然后删除默认关键词。既可以点击输入框右侧的x按钮(如果用户了解该按钮的含义),也可以按退格键,将字母一个个删掉。
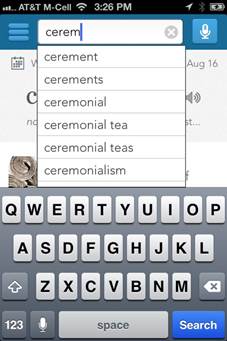
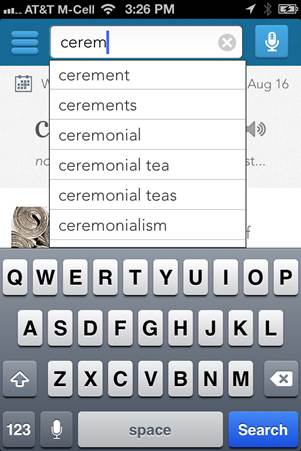
将“plaid”删掉之后,用户开始输入目标单词“ceremony”。随着他们的输入,不同的搜索建议也会列在下面。用户需要检视这些建议,以决定他们是否还需要继续输入,或是可以直接从建议当中进行选择。多数情况下,用户会持续输入,直到符合目标的搜索建议出现,然后点选它。


一旦用户选中搜索建议中的“ceremony”,或手动完成输入,他们需要点击键盘中的搜索按键来进入详情界面。加载新界面的过程需要花费一定的时间。

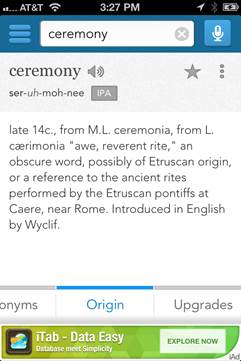
在这个界面中,一部分用户可能会在内容中滚屏寻找词源信息,另外一部分用户则会注意到底部的选项卡,然后意识到可以横向滚动这些选项卡来发现更多选项。当他们试着滚动这些选项卡时,“起源(Orign)”选项会呈现出来。这时,用户必须推断出“起源”当中的内容包含了单词起源方面的信息。对于多数用户来说这个含义是可以被发现的,所以这个环节的交互成本较低;然而,如果这个选项的标题是“词源学(etymology)”,那么一些用户在阅读和理解的时候多半要遇到困难了。所以在这里,“起源”一词确实是更好的选择,所产生的交互成本也更低。

最后,用户要点击“起源”选项卡,进入词源信息界面,阅读其中的内容。

让我们总结一下用户查看“ceremony”一词的词源信息所需要付出的各种交互成本:
- 等待启动图片消失
-
搜索
- 找到搜索栏,点击聚焦
- 检视默认关键词及搜索建议
- 确定默认关键词与自己的目标不相关
- 删除搜索栏中的默认关键词
-
输入或选择目标关键词及搜索建议
- 输入部分字母
- 扫描搜索建议列表,查看目标单词是否在其中
- 如果不在,继续输入字母,直到目标单词出现
- 如果在,停止输入,直接点选
- 点击“搜索”
- 等待结果详情界面加载
-
寻找词源信息在结果详情界面中的位置
- 向下滚屏,在内容中寻找词源信息
- 发现选项卡,阅读其标题
- 注意到右侧还隐藏着更多的选项卡
- 推测出词源信息可能就在右侧隐藏着的某个选项卡当中
- 想起横向滚动操作可以查看右侧更多的隐藏内容
- 向左滑动选项卡列表
- 看到“起源”选项卡,推测出这个词与”词源信息“之间的关联
- 点击”起源“选项卡
- 阅读关于”ceremony“一词的词源信息
我们可以看到,哪怕是看上去很简单很容易完成的流程,其中也有可能包含很多的子流程;每个子流程都会产生交互成本。其中一部分的成本较低,例如“想起横向滚动操作”,因为多数用户已经具有这样的操作经验。而另外一些步骤的交互成本则具有比较大的优化空间,例如搜索栏右侧的x按钮就可以极大的降低删除关键词所需花费的成本。类似的,将其他按钮设计的更大,点击起来就更容易些。
详情界面中的选项卡的布局和视觉呈现方式也会对用户能否快速轻松的找到这些选项起到重要的影响作用。当然,在这里使用选项卡还是是其他形式的内容导航结构,这个选择本身也会影响到用户获取信息的交互成本。
预期效用(Expected Utility)
上面总结出的一系列操作步骤当中,有些是允许用户在多个行为中进行选择的,例如在清除关键词时,可以通过x按钮或是多次点击键盘上的回退按键。另外他们既可以从搜索建议中进行选取,也可以手动输入完整的单词。
那么,用户在这些环节当中是怎样进行选择的?答案就在“预期效用”的概念当中:
预期效用 = 预期收益 - 预期交互成本
用户会试着让自己行为的预期效用最大化,换句话说,他们会衡量每个交互行为所产生的收益与成本,然后选择性价比最高的。
当通往相同目标、获得相同收益的路线不止一条时,用户通常会选择能够让预估交互成本最小化的行为。比如,很多人不会为了找到自己的目标关键词而在搜索建议列表中向下滚动,他们宁愿再多打一个或几个字母,直到目标关键词出现在建议列表当中,因为相比于上下滚屏同时集中注意力扫描搜索建议列表中的单词,多敲一个或几个字母的成本要低很多。


这种思维模式也会作用在用户对产品的选择当中。如果用户认为某个网站或应用看上去很难帮他们完成目标,那么除非这个网站或应用真的能带来非常高的预期收益,否则他们多数将会选择另外一个预估成本较低的产品。
举个例子,如果一个人很想买一台苹果电脑,那么他通常只能在苹果的官网当中进行了解和挑选,因为他几乎无法在其他网站当中买到,哪怕那些网站更好用更易用;这个人的购买动机如此之高,以至于可以忽略较高的交互成本。另一方面,如果一个人只是想买一台烧烤架,那么他们可能根本不会在意到底是从Home Depot买还是从Lowes买,他们在遇到交互成本较高的购物网站时会很无所谓的直接离开,然后转到其他家继续购物。
这里,市场和品牌方面的职能就是提升用户的动机以及对产品预期收益的认知,而可用性设计的工作则是以降低交互成本为目标。这两方面的努力综合起来就可以有效的提升网站和应用产品的预期效用。
为什么你应该在意交互成本
交互成本是可用性的直接量化体现。实际上,交互成本的概念在早期人机交互学科当中被引入的主要目的,就是评估一个软件系统的可用性。所有的可用性探索都旨在帮助用户将交互成本最小化。
从长期的角度来看,对产品设计方案在交互成本方面的快速评估将帮你节省大量开支,因为你能尽早的明确了解到界面对于用户来说到底有多难用,以寻求最快最有效的优化调整。
此外,交互成本的概念也可以用来作为一种比较工具,帮你在不同的设计方案之间进行决策:通常,能够最有效的降低交互成本的设计方案更有可能帮助你的产品取得成功。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。
