VR界面设计实践指南
刚刚还在和朋友念叨,近来很少再像去年夏秋时那样大段大段的当作随笔一样写着各种有的没的,以至于需要在公众号中单独分一篇“前言”出来才好。时间变少了或是事情变多了,或是需要依靠那般的状态才能调整身心的时期已经过去。不知道,只是不想再那样写了。
突然想到走心和走肾的问题。简直不知这是从何说起。哦对了,前面一个朋友特意加了个人微信号来询问5年多以前一篇译文里提到的一本英文书是否有中文版引进的问题,无法提供帮助,抱歉移除了好友。也希望任何有意交流这类通过任何搜索引擎都能轻松得到答案的问题的朋友真的不必花时间找到我的个人号然后等待好友验证之后在手机上打字交流,大家时间都很宝贵。
仍是2月时节却开始时不时的一副春意盎然的面目,这世界。身在红坊,Musee Cafe,阳光下的人们那么幸福,老老少少,狗狗们在追逐奔跑,小朋友们踢着足球。真不坏啊,有时你甚至会这样觉得。
时间不多。一篇VR实践指导文章。Smashing Magazine好久没有这样新一些的东西了。实践指导性质的内容非常简单易行,个人感觉需要重点关注的是将传统UX设计流程及方法融入VR产品设计的思路,以及作者对于VR设计开发工作前景的观点。新技术,新事物,大风刮去之后留下的一批实践者所始终坚持的那些,才是真实的、有长期价值的东西。这是走心;集体意淫无非走肾而已。
下面进入译文。
对于很多设计师而言,VR仍是一片未知领域。在过去的几年当中,我们见证了VR硬件设备与软件产品的爆发式增长。站在体验的角度来看,从枯燥无聊到精彩绝伦,不同类型的VR平台与软件形式所带给我们的也不一而同,其中的复杂度与使用效率方面的差异也相当明显。
作为传统UX设计师,踏入全新领域的第一步是最为困难的。我们知道,因为我们经历过。别担心,在本文中,我们将详细的分享VR app在设计方面的具体流程,包括相应的工具及方法,希望各位读过之后能够掌握到足够的知识去运用到自己的VR项目设计当中。要实现这一目标,你不必成为什么专家,但学习热情以及将能力运用到新领域当中的渴望则是必需的。希望我们最终能够通过更多的分享与交流来最大程度的推进VR的发展速度。
VR app的类型
从设计的角度讲,VR app大致由“环境”与“界面”这两部分所组成。
你可以将“环境”理解为戴上VR头显之后所进入的那个世界,譬如你所身处的那个虚拟行星表面,或是正在带你飞驰的过山车。
“界面”指用户为了游历环境或控制流程体验而必须与之进行互动的一系列虚拟对象。
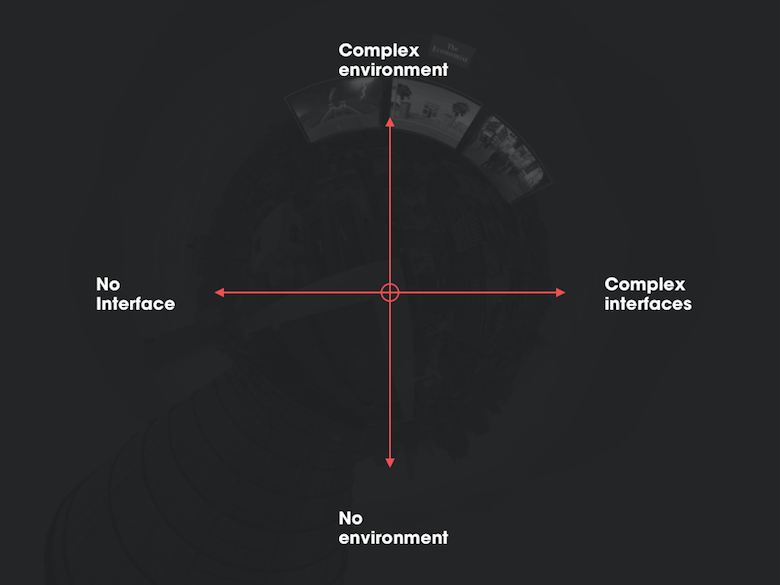
所有的VR app都可以根据这两个组成部分的复杂度差异而被划分到四个象限当中:

左上方象限当中最具代表性的就是模拟器类产品,例如前面提到的提供过山车体验的VR app。这类产品通常会构造出完整的虚拟环境,但不提供任何界面,用户只能全程被动体验。

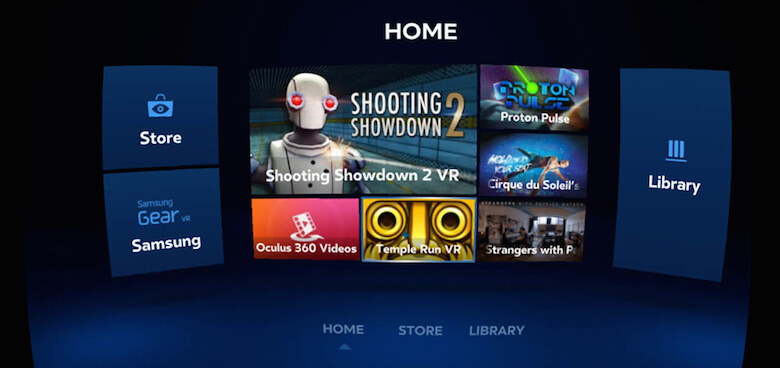
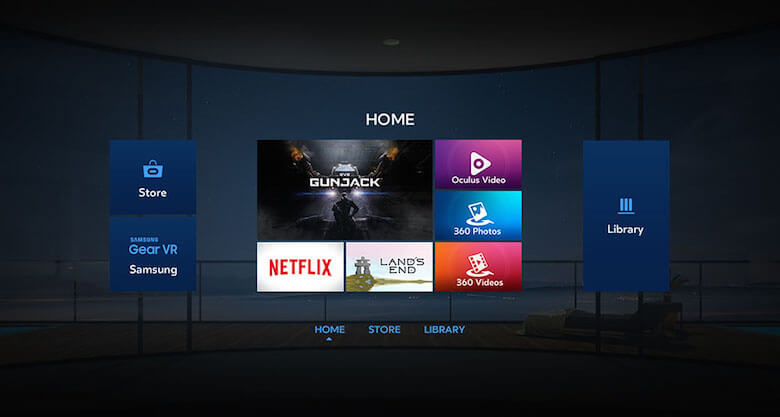
相对应的,归属于右下方象限中的产品通常会提供完善的界面交互体系,但在环境构建方面的笔墨通常较淡,甚至不提供环境。三星Gear VR的首屏就是一个典型的例子。

虚拟环境的设计工作需要纯熟的3D建模能力,这使得我们这些2D界面领域的交互或视觉设计师望而却步。但另一方面,VR产品当中的界面设计部分却是我们施展能力的大好舞台。
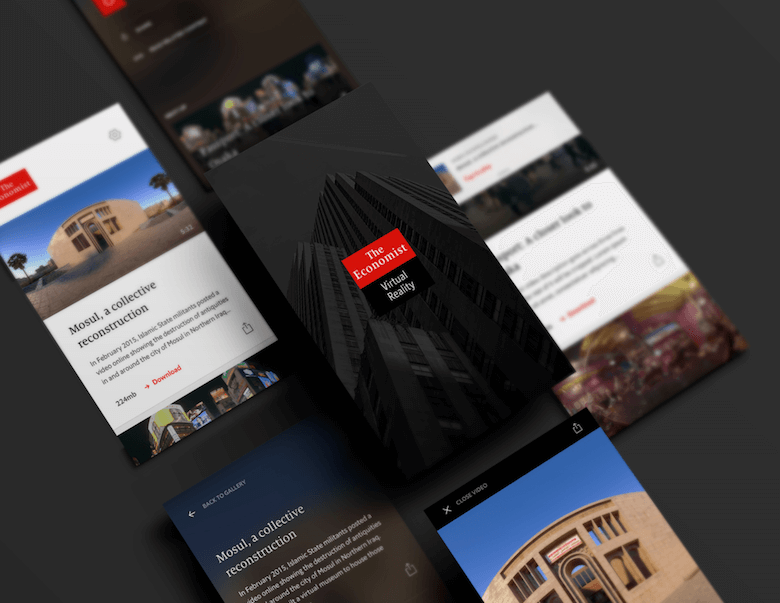
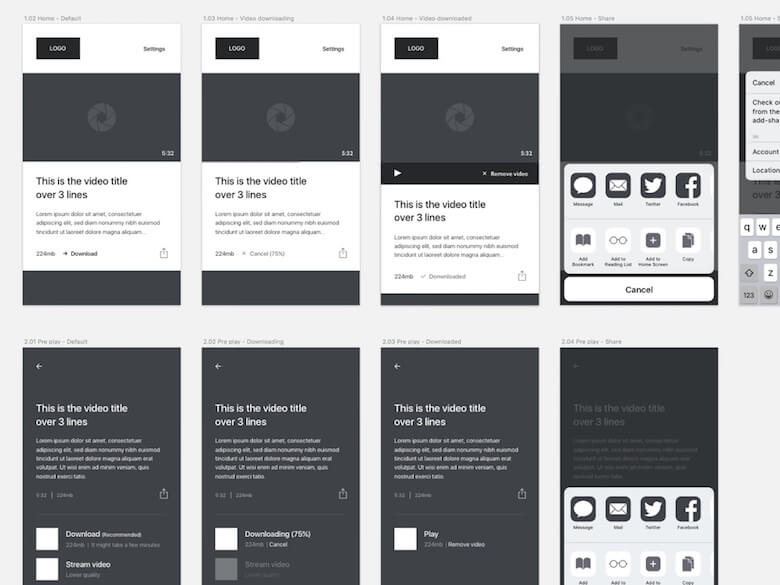
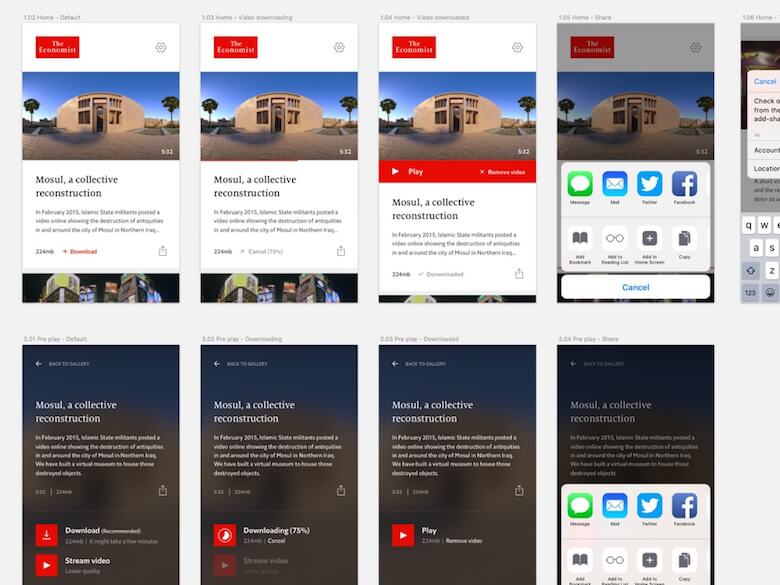
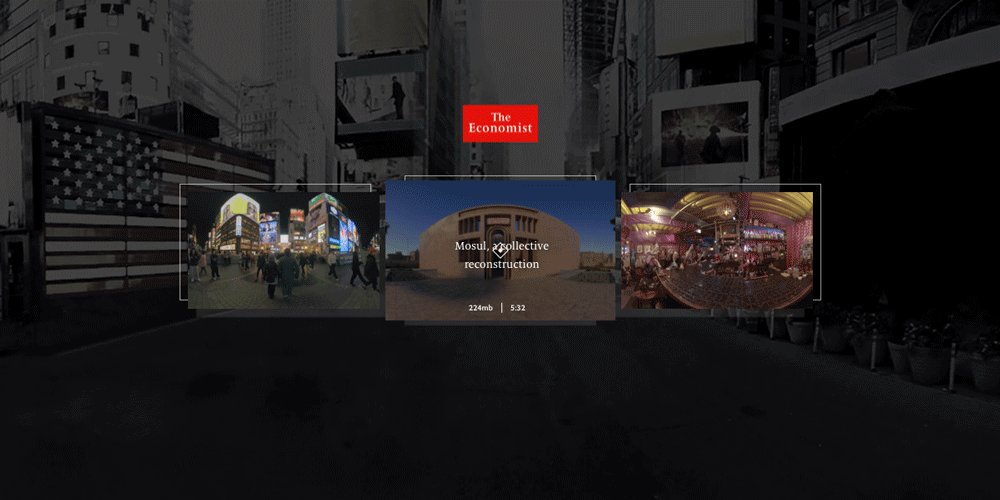
我们的工作室设计的第一款全界面式的VR产品是为《经济学人》杂志打造的app。我们负责设计,合作方Visualise工作室负责开发实现与内容创作。

在本文中,我们将以这款app的设计流程作为案例,首先对VR app的整体设计方式进行了解,然后重点聚焦于界面设计方面。 你也可以到Oculus的官网下载用于Gear VR的《经济学人杂志》VR app。
传统界面设计流程
我们多数人对于移动app的设计流程早已轻车熟路,然而VR界面的设计工作流程仍然没有所谓的标准定义。我们在着手启动第一个VR app项目时,首先做的就是对设计流程进行定义。
传统流程,新领域
我们第一次体验Gear VR时便注意到其中的界面设计与传统移动app有着相似之处,譬如在交互流程方面,用户都是通过与界面元素的互动来实现页面间的跳转。当然这个例子太过笼统,目前只要记得这个结论便好。因此我们多年以来所熟悉的那套“尝试、验证、迭代”的产品设计思维依然可以派上用场,我们这些“传统”设计师距离VR设计其实并没那么远的样子。
既然如此,我们不妨在正式进入VR界面设计话题之前,先来简单的梳理一下传统移动app的设计流程。
1.线框稿
我们首先会通过线框稿的快速迭代来定义交互流程与界面布局。

2.视觉稿
在这个阶段,功能与交互方式应该已经得到明确的定义,设计师需要将视觉设计语言以及品牌规范运用到线框稿当中,雕琢出最终的视觉稿。

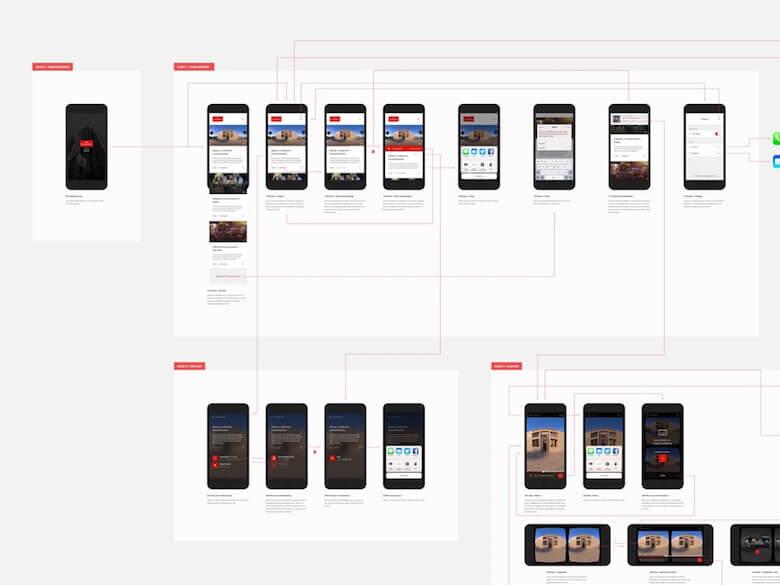
3.流程图
我们还需要通过界面组织起功能流程,将界面稿串联起来,添加必要的逻辑走向和描述,形成一份流程图,主要目的是帮助开发人员理解产品的功能逻辑。

那么,我们应该怎样将这套流程运用到VR设计当中呢?
设计文档配置
画布尺寸
有时,最基础的问题反而会最具挑战性。当你面对着360°的画布时,往往不知应该从何入手,毕竟我们多年来一直习惯于面对那些尺寸固定的2D界面窗口。
我们花费了几个星期的时间去摸索怎样的画布规格最适于承载VR空间。当你设计移动app时,画布规格通常由设备尺寸所决定,譬如750x1334对应着iPhone的基础尺寸,而720x1280则适于Android平台。同理,在试着将传统设计流程融入到VR产品的过程中,我们也需要找到最便于呈现虚拟3D空间全貌的画布尺寸。
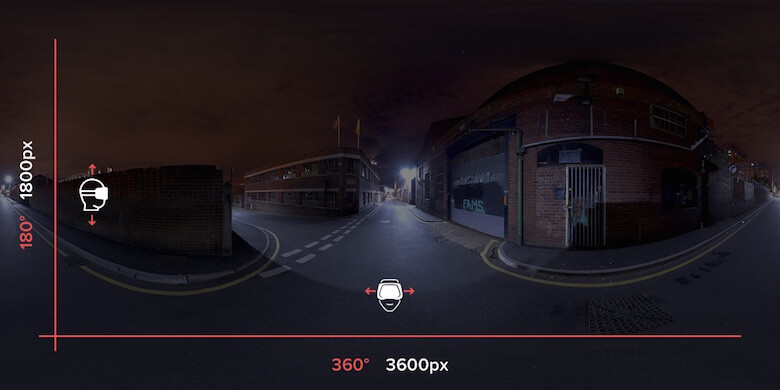
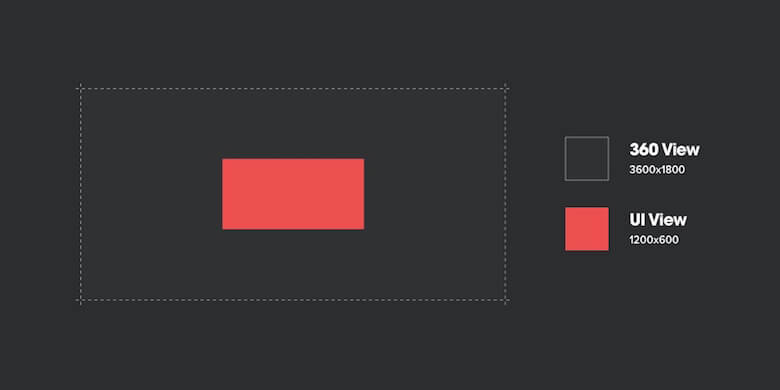
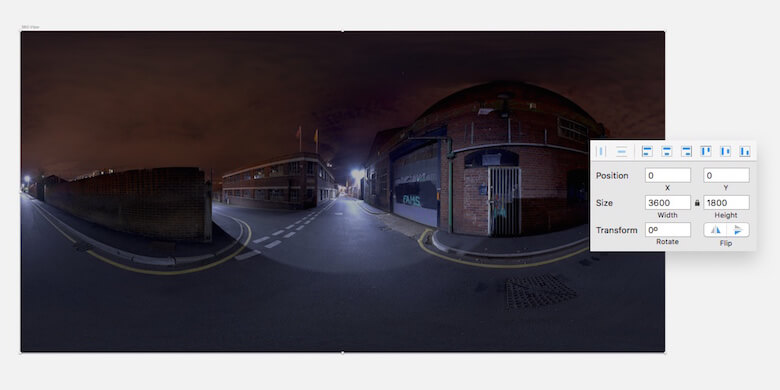
下图便是360° VR环境以2D形式呈现出的样子。这种形式叫做“圆柱投影”(Equirectangular Projection)。在3D虚拟环境中,这样的投影图形会被包围在球形空间当中,模拟出真实世界的样子。

投影图片的宽度代表着3D世界当中360°的横向视野,高度代表着180°的纵向视野。基于此,以像素为单位,我们将画布的尺寸设定为3600x1800.

在如此巨大的画布上工作还是有些挑战性的。不过由于我们主要关注于app当中界面部分的设计,所以在多数时候可以只聚焦在画布的一小部分上。
参考着Mike Alger关于VR视野舒适区域的早期研究,我们可以从整个画布当中割离出一块区域专门用于呈现界面相关的元素。我们选定的区域占据整个画布的1/9,位于正中,尺寸为1200x600.

归纳下来,以像素为单位:
- 360°视图:3600x1800
- 界面视图:1200x600

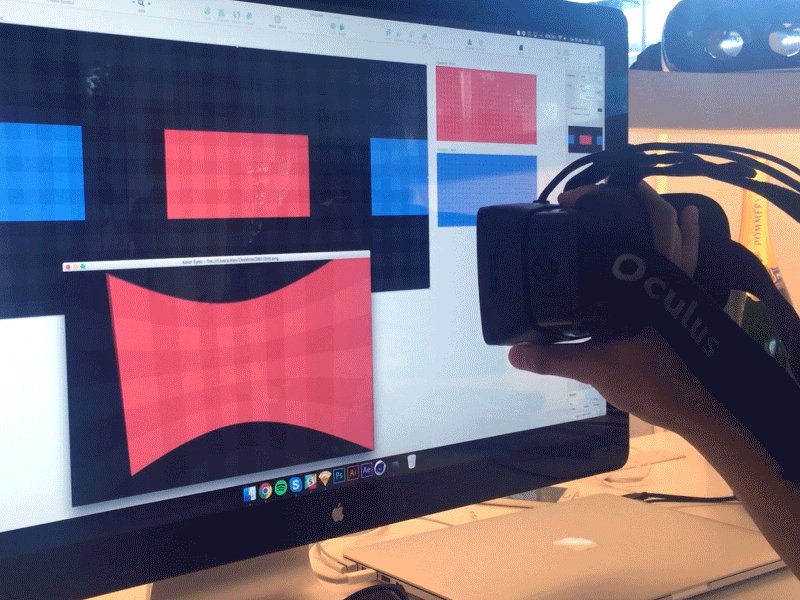
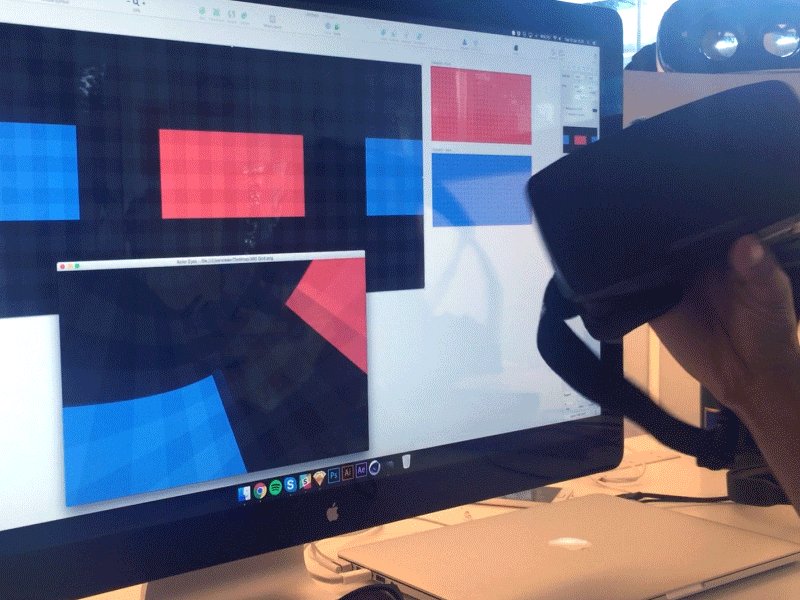
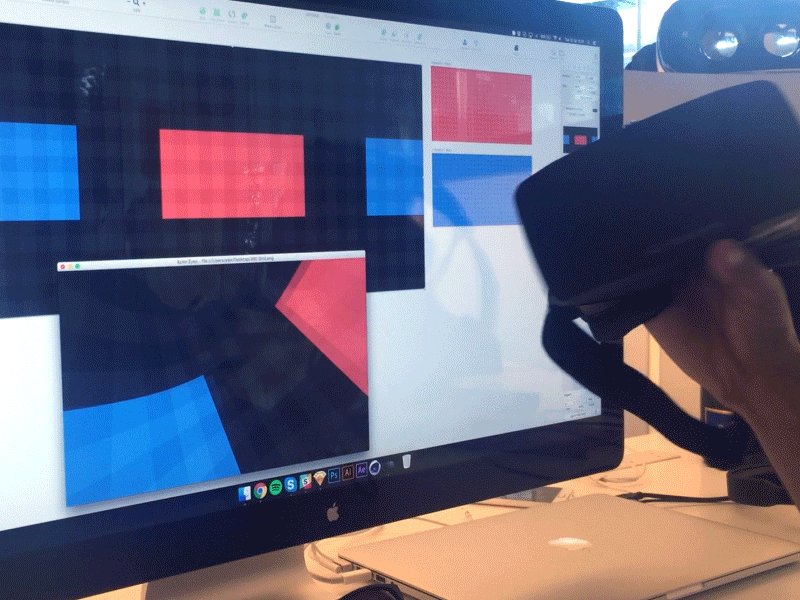
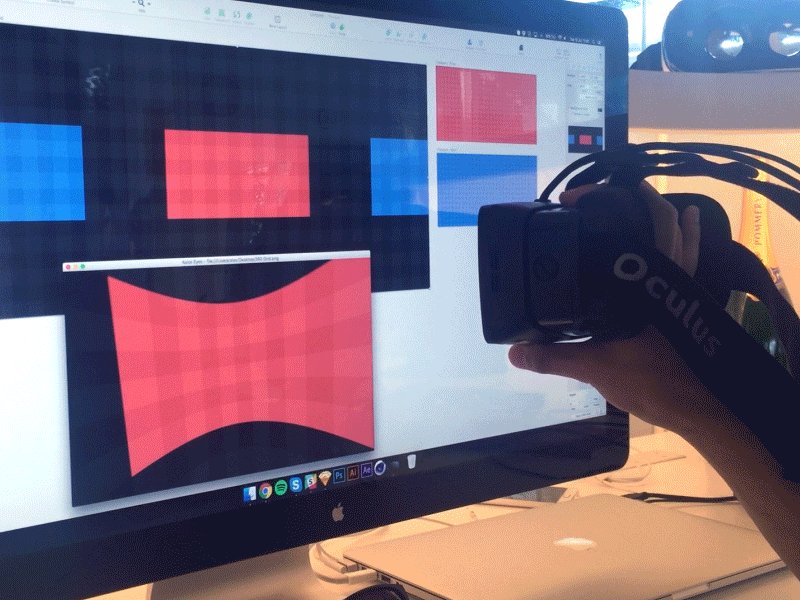
测试
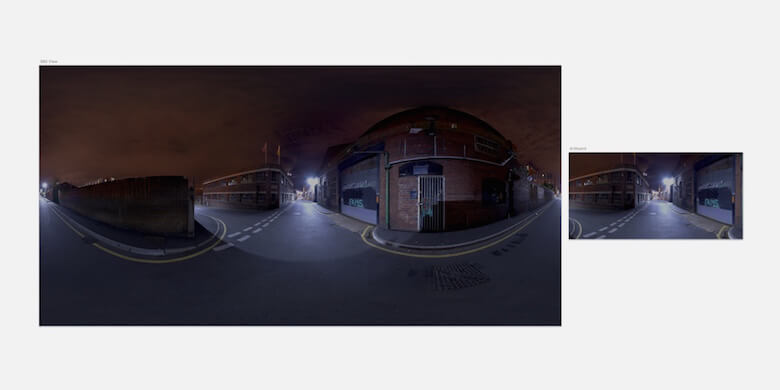
我们使用两块独立的画布来进行测试,其中一块(1200x600)用于承载界面视图部分,使我们得以更好的聚焦于界面设计流程,而另一块(3600x1800)则专门用于呈现环境的部分。为了验证界面区域的尺寸是否合理,我们必须通过实际的VR设备进行测试体验。

使用Avocado,你可以很轻松的通过可视化的方式直接比较不同版本的设计方案。
工具
在讲解实际设计流程之前,我们先来了解一下需要用到的工具:
- Sketch:我们仍然使用Sketch来设计界面并制作流程图。如果你还没用过Sketch,不妨到官网下载一份试用版;如果你更习惯于Photoshop一类的工具,也无妨,事情可以照做。
- GoPro VR Player:一款来自GoPro的360°内容播放器,免费。我们通过它在实际VR设备环境中预览设计方案。
- Oculus Rift:搭配GoPro VR Player进行实境测试。
VR界面设计流程
接下来我们将进入VR界面的实际设计流程,一起完成一个简单的案例;实际操作时间加在一起也不会超过五分钟的样子。

你可以下载案例素材包,其中包含了所有将会用到的UI元素图形及环境背景图片。当然,使用自己的素材也完全没问题。
1.创建360°视图
首先,我们要创建用来呈现360°环境背景的画布。在Sketch当中新建文档,添加一个画板(Artboard),尺寸为3600x1800像素。
将素材包中的background.jpg拖入Sketch,置于画板正中。如果你在使用自己的素材图片,也要确保2:1的宽高比,并将尺寸设置为3600x1800.

2.创建界面视图
正如前面所说,我们的界面区域实际上是从360°视图当中割离出来的一部分,使我们可以更好的聚焦于界面部分的设计。
添加一个新画板,尺寸为1200x600,然后将“360°视图”画板当中的背景图片复制到新画板中,置于正中,不要进行任何缩放,我们需要的就是这样一块局部区域。

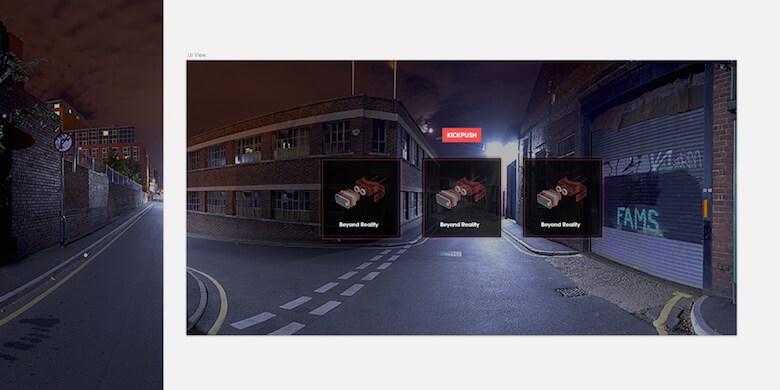
3.设计界面
接下来要实际进行界面的设计了。我们会尽量保持练习的简单易行,通过瓷片的形式展示界面选项。如果懒得制作自己的素材,你可以直接从刚刚下载的文件当中找到tile.png,并拖到画布正中,然后复制两份,并排放置。
从素材包中找到kickpush-logo.png,拖到画布中,放置在中间瓷片的上方。

看上去还不坏?
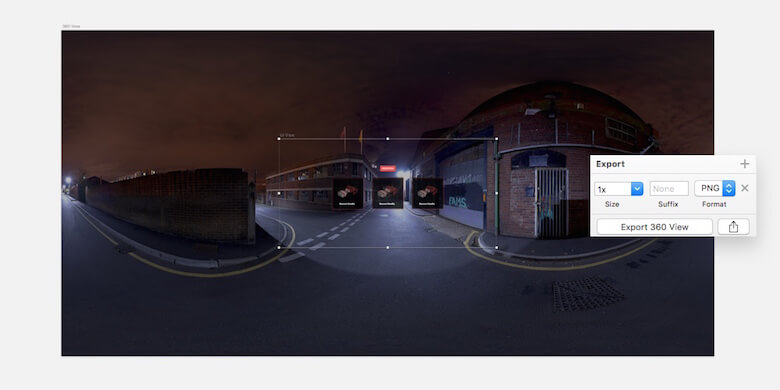
4.合并画板并导出文件
接下来的工作很有趣。在左侧的画板与图层列表当中,确保界面视图画板位于360°视图画板的上方,然后在画布当中将界面视图画板与360°视图画板层叠起来,横向与纵向均保持居中。
选中360°视图画板,导出PNG格式的文件。在最终的实际图片当中,界面视图区域与背景整体是无缝衔接的。

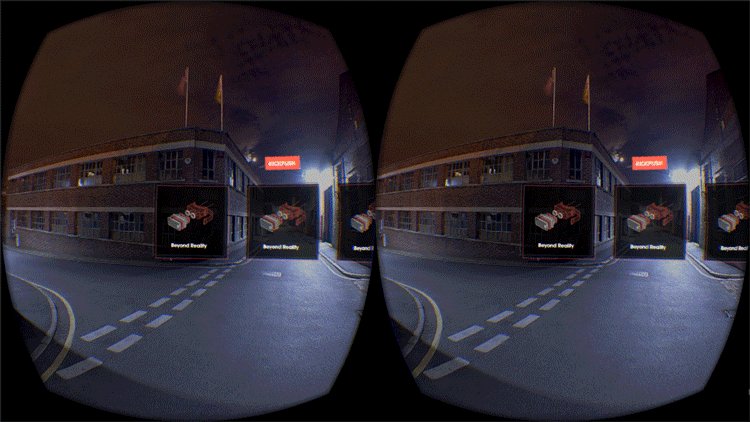
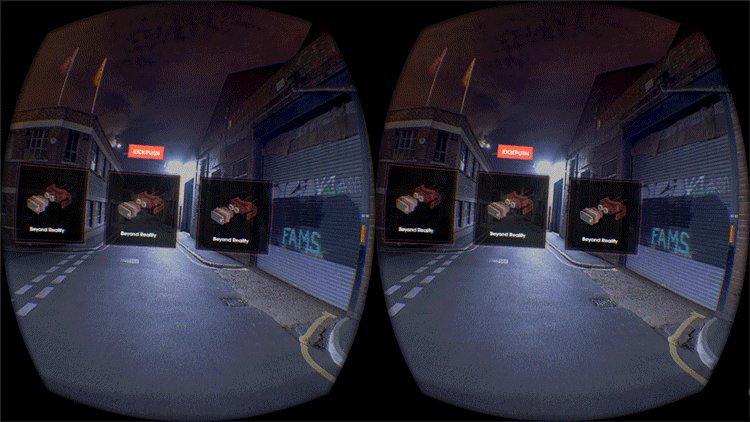
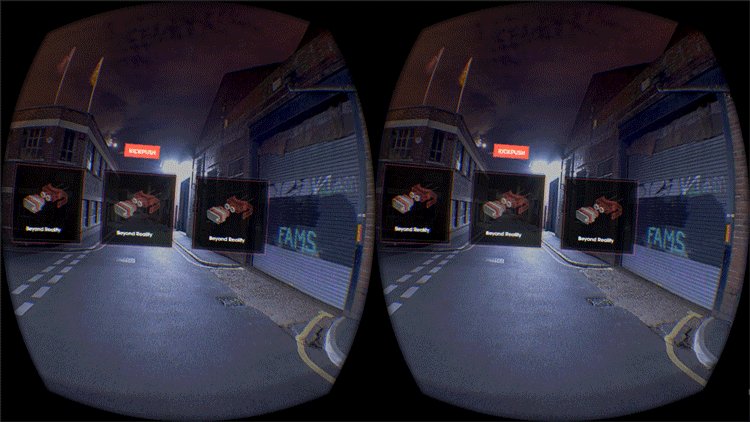
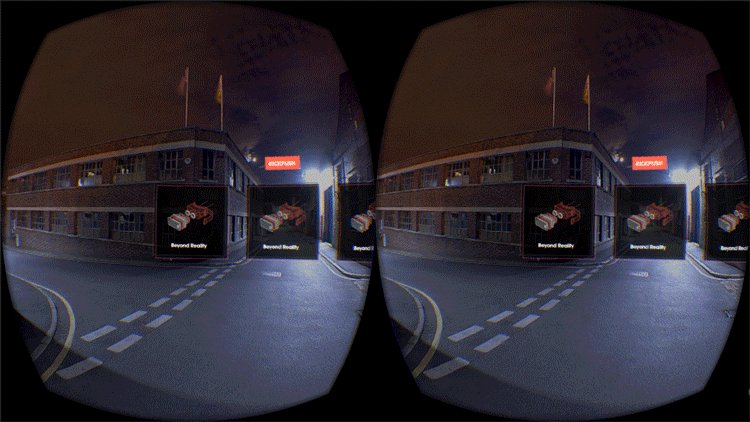
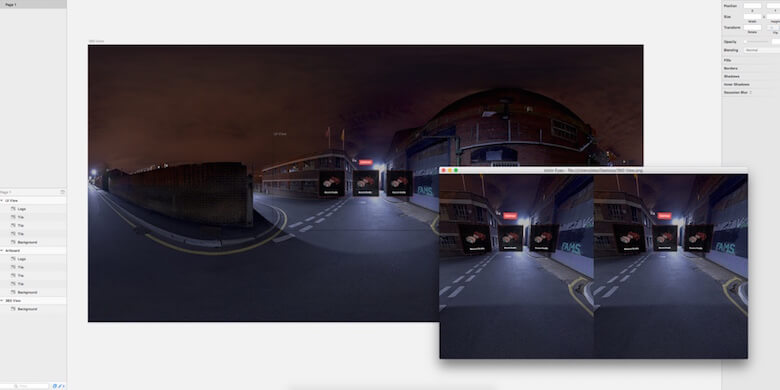
5.在实际设备当中测试
打开GoPro VR播放器,将刚刚导出的PNG文件拖进播放窗口。使用鼠标拖拽窗口中的图片,便能以360°的方式预览整个环境样式。
实际设计流程到这里实际上已经结束了。比想象当中的简单很多?
如果你有Oculus Rift,GoPro VR播放器应该可以检测到,接下来你就能通过实际设备浏览我们制作的VR环境及界面了。如果你使用Mac,那么可能需要在系统当中进行一些设置才能实现预览。

技术缺陷
低分辨率
目前VR头显的分辨率还很不理想。当然,对于移动VR来说,具体规格还取决于手机本身。无论怎样,考虑到屏幕与眼睛的实际距离通常不会超过5厘米,显示效果还是很难用清晰二字形容。
要确保最理想的效果,对应每只眼睛的分辨率都需要超过8K,换算成像素就是15360x7680。现实当中的技术水平距离这样的标准还很远,但并非远不可及,未来总会得以实现。
文本可读性
受到显示设备分辨率的局限,你所设计的漂亮界面在实际当中会有明显的像素感,这也意味着文本内容将变得更加难读,锯齿的情况会比较严重。因此,在目前阶段,要尽量为VR界面中的文字使用较大的字号,同时尽可能提升其他界面元素的清晰度。
完善设计流程
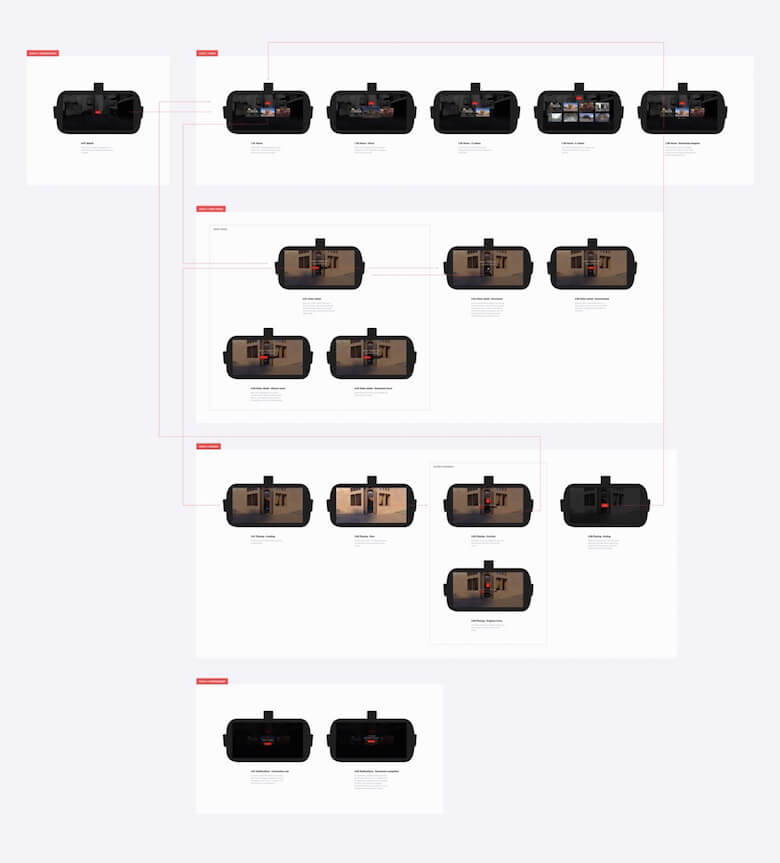
流程图
还记得前面提到的移动app界面流程图吗?我们同样可以将其运用到VR界面设计当中。按照功能流程将界面组织成逻辑清晰的流程图,开发人员将很容易理解产品的整体架构。

动效设计
完成了漂亮的静态界面设计,接下来的问题是怎样将动态交互效果呈现出来。我们同样从两个维度入手来解决这个问题。
基于Sketch当中的界面设计,我们通过Adobe After Effects与Principle来配合实现动效的展示。虽然最终输出的并非3D形式,但仍然可以很有效的帮助开发团队理解设计意图,或是向客户展示前期的设计愿景。

你可能会想:“看上去不错,可是VR当中的实际情况会比这种2D呈现形式复杂很多”,确实是这样,不过这种实践方式的关键在于我们可以将已掌握的设计能力扩展到新领域当中进行尝试。
环境互动还是界面互动?
有些VR体验会在很大程度上依赖于人与虚拟环境之间的互动,对于这类产品来说,传统形式的界面会显得有些蹩脚,你需要更多考虑环境本身的交互特性。
设想你正在为一家高档旅行代理商设计一款VR app,你希望通过最为生动有趣的方式将用户“传送”到他们可能感兴趣的目的地。虚拟旅程的起点可以位于一个类似豪华办公室的场所,用户在其中翻看着漂亮的虚拟旅行杂志,或是摆弄着桌上各式各样的旅行纪念品,通过类似这样的“实体”互动来完成信息选择。
这种方式想象起来会很酷,但在实际当中会遇到一些问题。要获得最理想的体验,你需要最高端的VR及PC设备的支持,并需要搭配手柄一类的控制器来实现环境互动。此外,这样的app在设计与开发成本方面都需要很较高的投入。
新媒介的渐进式普及
在现实当中,不是所有的公司都能承受高额成本去打造如此高度沉浸化的体验。除非你们像Valve或Google那样拥有几乎无限的资源,否则聚焦在这类高端VR体验的产品思路有着太高的风险性。打造这样的产品可能有助于展示你们在科技前沿的技术水平,但无益于将产品真正推向大众市场。
通常,当一种新媒介问世时,那些早期实践者会一次次将其潜力推至极限;经过足够久的学习与尝试,新技术最终会被越来越多的人所接受。随着VR设备的逐渐普及,越来越多的公司开始探寻将VR技术与目标消费需求进行整合的机遇。
从我们的角度看,通过传统界面形式进行操作互动的VR产品 - 所谓“传统”,也就是多数消费者在手机、平板、桌面电脑及可穿戴设备当中早已熟悉的设计范式 - 将能得到更大范围的普及,同时也是那些在新领域当中有所需求的公司最值得投资推广的产品。
是时候起步了
我们希望能够通过本文给到各位设计师一些启发,并帮助大家打消掉一些对于新事物的恐惧,去试着上手VR设计。
人们常说,独自旅行才能走的更快。但要想走的更远,结伴同行才是上策。我们想走的更远,而不是一味的快。我们相信每家公司最终都会推出自己的VR app,就像如今几乎每家公司都有自己的移动版网站一样。
于是我们创建了Kichpush工作室,希望能够将更多设计师联合起来,大胆的去做从前不敢做的事。VR产品越快普及到消费市场,旧有生态体系的深层变革才会越早到来。
作为数字产品设计师,我们接下来的挑战就是打造更为复杂的VR产品,并处理好各类输入设备的互动关系。要实现这样的目标,我们需要更高效、更可靠的原型工具,帮助我们更快的创建和验证设计方案。无论是尝试新方法,还是开发相关工具,我们都会继续努力下去,同时也希望将来能与各位分享更多这方面的经验。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。