Material Design背后的“点”
明亮的周日,真的蛮亮的,知了在外面响个不停。
日子稍显不好过,斑喵身体不好已经一个月了,食欲和精神状态仍在起伏;说快也快,说慢真的好慢,每天都在担心和茫然着,除了照顾饮食和保持观察定期复查以外,没有其他可以去做。上周怎样也没心思更新博客了,一周过去了,强迫自己做做事情,弄一篇关于Material Design的小文。不多说了,进入正文吧。
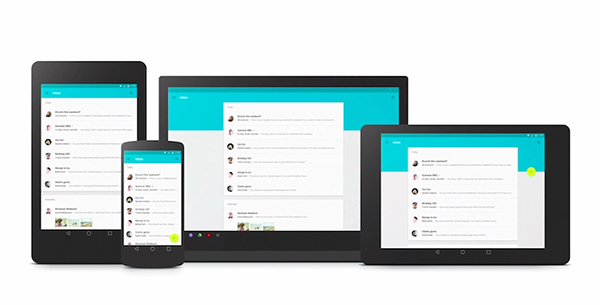
Material Design的理念当中,很大一部份是关于怎样将不同设备上的交互体验无缝衔接在一起的。
所谓不同设备间的体验衔接,举个例子,例如你正在桌面设备上写一封邮件,这时突然要离开办公桌,而邮件的编辑窗口依然打开着,内容也没有完成;接下来你可以在手机、平板甚至是手表上继续写,而不用担心之前是否将其保存为草稿了,是否需要同步,是否要手动找到刚刚写到的地方,等等。
另外一个例子:你回到家后,智能设备上推过来的前几封邮件都是来自朋友或家人,而不是工作方面的;Google有足够强大的技术能力去理解怎样避免你在家庭时间里被工作事务所打扰。
与其说Material Design是关于UI的,不如说它更多的是关于怎样使设备的体验得到无缝衔接,怎样使设备更智能,怎样使我们的生活更轻松的。

Material Design的UI
Material Design即将成为Google用户界面的基本设计主题,所以我们也有必要了解一些他们是怎样将其创造出来的。关于Material Design,很重要的一点是其与现实世界的关联。Google的Jon Wiley告诉Fast Company:
当你在现实中制造某种东西时,可能会继承人类在几千年当中积累下来的知识技能。而关于软件的设计则刚刚起步。
这句话隐约显露出Google希望通过Material Design展现出的惊艳,不过他们也需要对那些可能为Material Design带来特定影响作用的事物做些认真的研究:
我们退后一步,看了各种软件的设计风格,然后问自己,这些界面都是由哪些东西构成的?
卡片纸带给设计的影响
Google仍然希望将现实当中的物体融入到数字世界当中。如果你还记得,苹果曾经因为对拟物化风格的热衷而“臭名昭著”,而在Google的眼中,拟物化仍然是正确的路线,只不过它能被打造的更好些。Material Design当中没有花里胡哨的纹理图案,整个UI干净而简洁,与传统的拟物化风格相比反差巨大。那么卡片纸又是怎么回事?

卡片纸是Material Design的重要组成部分。Google的设计师们希望让数字化界面看上去尽量贴近现实物体的样式,例如将UI元素按层堆放,就像我们摆弄卡片纸那样。当然,界面层叠绝不是什么新的概念,只是Google又向前走了一步,通过阴影效果将界面打造的像是真正的卡片那样。现实世界是Google的设计师们希望在UI风格当中得以保存的。

研究真实的纸张
Google将“纸”作为Material Design的基础。负责Android设计的Matias Duarte向Fast Company解释,Material Design力图改进界面元素的形式,使它们能够根据设备屏幕的规格来响应式的调整其形状及层次。为了在数字世界中最大化的体现现实物体带来的体验,Google的设计师们对真实的纸张进行了充分的研究。他们用纸制作各种图标,每个图标都包含不同的层次,通过这种方式,他们能观察真实当中的阴影效果是怎样的。虽然真实的纸张无法像UI元素那样进行形变调整,但对于研究的辅助作用还是很明显的。

瞄准“数字化物理”
Material Design的设计原则之一就是在数字领域中创造出一种人造物理效应,即视觉表现和人际互动过程中的某种感知和关联。将数字世界中的对象与现实世界物体关联起来,这仍然很重要,原因很简单,“符合直觉的设计”并没那么容易实现,无论应用还是网站,生来都不是“符合直觉”的,设计师们仍然要依赖于某种已有的约定使界面更加易懂易用。而Material Design在UI方面的重要目标就是将界面元素与现实物体进行关联,使其更“符合直觉”,让用户觉得在认知和使用上更加轻松。微妙的动效、投影效果和颜色的搭配都是围绕着这一原则进行使用的,它们同时也能使Material Design充满更多的乐趣。
Material Design的点在哪里?
总而言之,Material Design就是Google用来统一不同产品和技术的设计手段,用来确保信息在不同设备之间无缝流通。想想如今在不同移动设备上完成常见任务的局面,单是邮件可能就会用到多种应用,它们有些还不能跨平台;其他方面譬如文件共享、拍照甚至短消息等方面也是如此。

如果信息可以在你的手机、平板、手表和电视上无缝的衔接,你的生活将变得轻松很多。作为用户,你根本不必担心消息或是文件有没有在不同设备间保持同步;此外你在闲暇时间也不会被工作邮件骚扰,反过来也是一样,前一晚派对朋友发来的照片也不会在工作时间打扰到你。
Material Design远不止靓丽的UI(无论最终发布的版本有多靓丽),它的核心在于Google开始着眼于多设备时代的整体体验生态圈。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。